ここでは、YouTubeゲーム配信において、実際に私が意識しているサムネイルを作る時のポイントやその考え方を説明します。
なにか高度な技術が必要なものではなく、ポイントを抑えれば、誰でもできる内容かと思います。
私はPhotoshopを使用していますが、他画像編集ソフトでも同様にできると思います。
サムネイルの作り方、ポイント、注意点
私がとくに意識しているポイントが下記3つです。
- 動画内容が完結に伝わること
- ある程度の見栄え
- チャンネルとしての独自性
特に重要視しているのは「動画内容が完結に伝わること」です。
サムネは「絵」を使うことができるので
「絵」+「文字」で完結に伝えることを目指します。
文字ばかりになってしまうと、伝わりにくくなりますし、見栄えの観点からも良くないと思います。
なので、「絵」に含まれる情報は「文字」では表現せず
「絵」で表現できない部分を「文字」で補足するくらいのイメージです。
また、気を付けたいのが、他配信者に似ないようにすることです。
良いデザインだったので、方向性をマネして作ること自体は悪いことではないですが
結果できたものが他の人のサムネにそっくりだとチャンネル的にマイナス印象になります。
私の体験談なのですが、このサムネいいなと思ってマネして作った結果、結構そっくりにできて、これで自分の動画再生数も増えるだろうと期待して、動画投稿していました。
そしたら、「○○の動画かと思って開いたら全然違くて草」
といったコメントが多数よせられたのです。もちろん低評価が増えました。
視聴者はその配信者のファンであり、それを期待して動画を見たのに違う人がでてきたわけですからさぞかし不快に感じたことでしょう。
その日から私は、誰かに似せるのは絶対にやめようと決意したのです。
誰が見ても「パクリ」には見えないように
チャンネルとしての独自性は意識して作成することが大切です。
ただ、初めてサムネを作る場合にどうしたらいいんだろうと悩むと思いますので
見栄えを上げて、内容を伝えやすい、テンプレの構成を解説します。

- ゲームのキャラなどを大きく配置→画面の半分くらい
- 文字は大きめのサイズで1行→基本は下段でOK
- 動画内容がわかる映像を大きく配置→画面の半分くらい
このサムネに対しての動画タイトルとしては
「簡単マレニア攻略、おすすめ装備とステ振り解説【ELDEN RING】」
みたいな感じかと思います。

それでは実際に作り方を解説していきます。
あくまで一例なので、最終的には独自性を付けるのが大事です。
まずは、素材探しです。
動画内容にあったキャラクター素材などをネット検索で探します。
今回の例だと「マレニア討伐動画」だったので、マレニアを採用しました。
自分で書いた絵ならよいですが、誰かが書いたものを勝手に使うのはダメです。
ゲーム内映像の切り抜きを使う分には基本的に問題ないことが多いです。
商用利用OKのフリー素材を使うのはOKです。
次に、動画内容のキャプチャー絵を用意します。
これは、自分で収録した動画内容から特徴的な部分をピックアップします。
素材探しが完了したらPhotoshopで作成作業に入ります。
Photoshopを開いて、さきほど集めた素材を配置します。
静止画素材をドラッグ&ドロップでPhotoshop内に突っ込めばOKです。

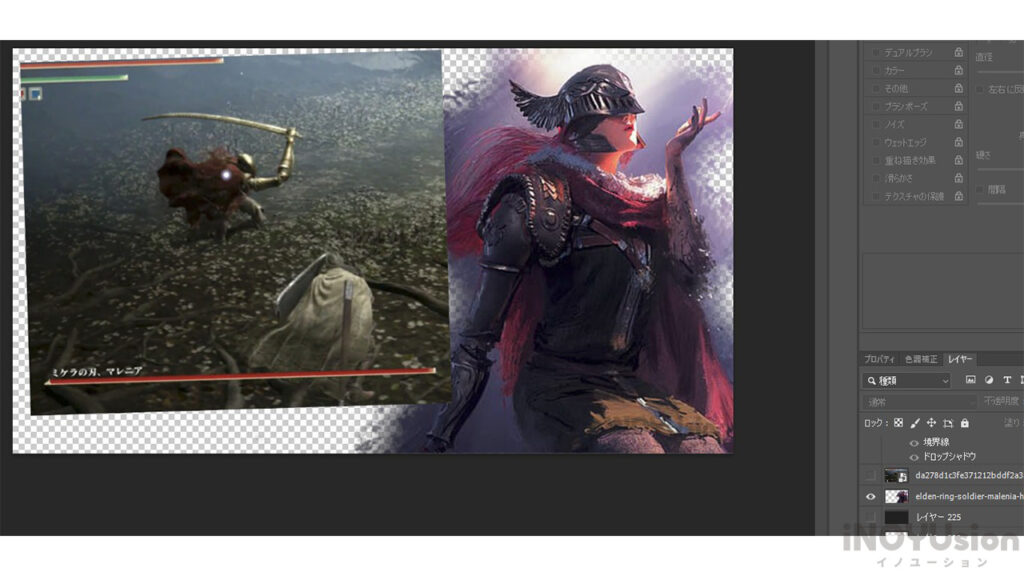
まずは画像のレイアウトが半分半分くらいになるように配置します。

上手く配置するために、画像サイズを調整したり、切り取ったりしますので
その方法を解説します。
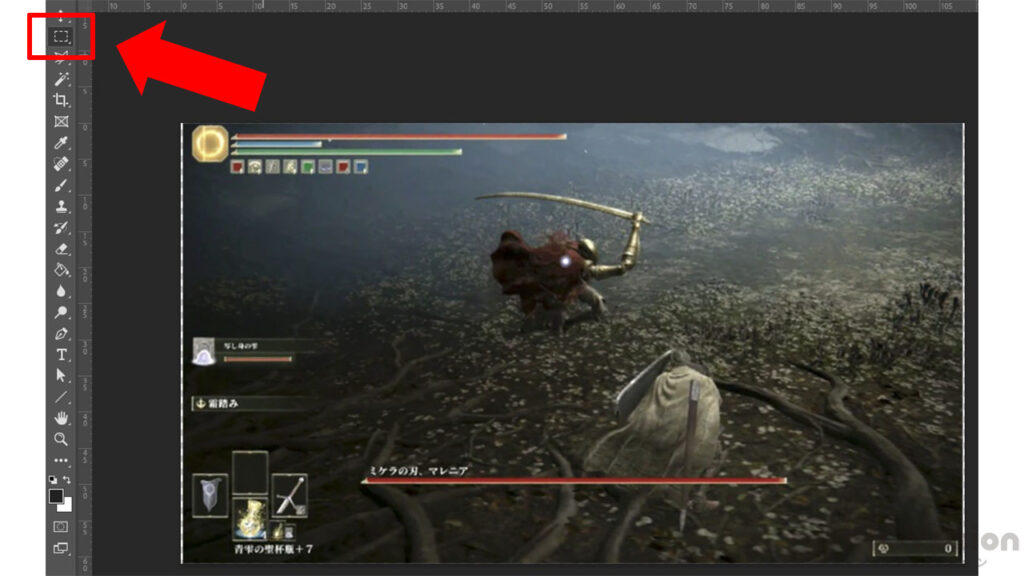
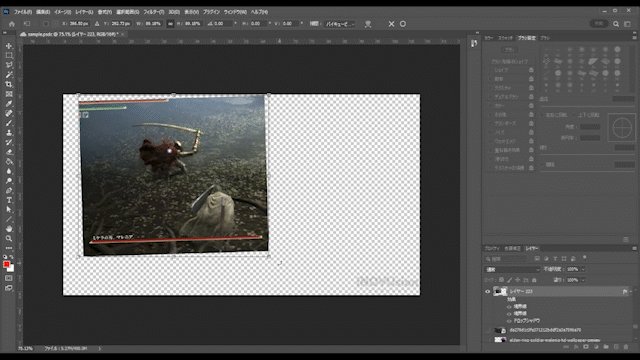
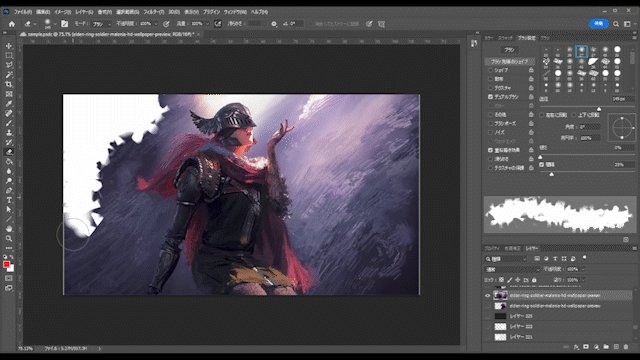
左上の点線の四角いマークを押します。

これは「長方形選択ツール」というもので「M」を押すことでも起動できます。
これで、切り取りたい範囲を選択します。

選択したら「Ctrl+C」→「Ctrl+V」をすると、切り取った画像レイヤーが作られます。
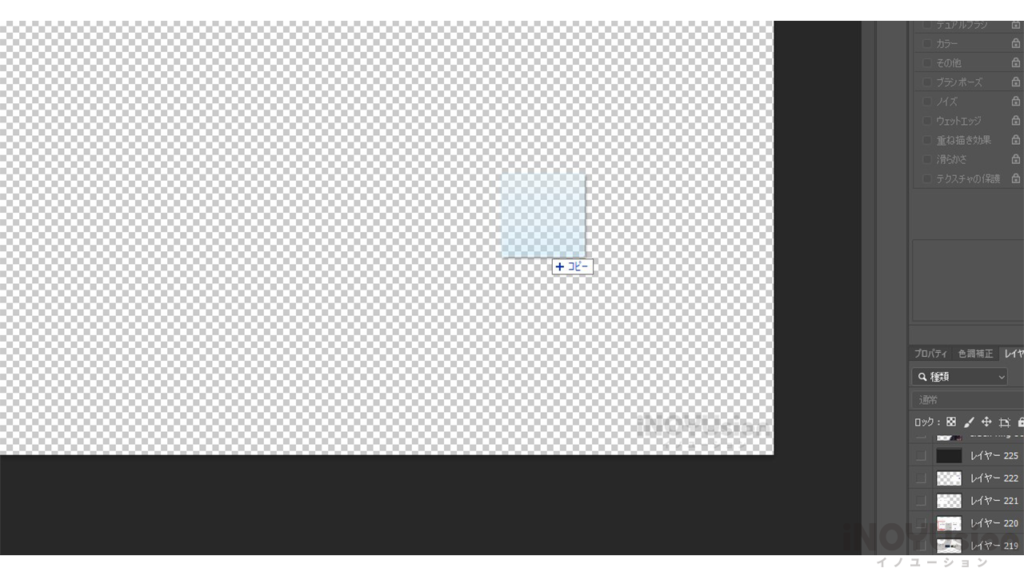
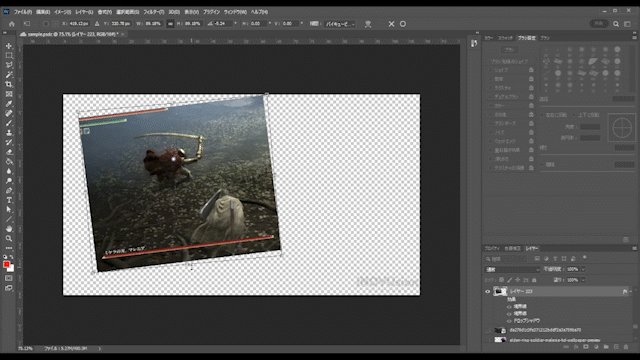
また、サイズや角度を変更するときは、「Ctrl+T」を押します。

その状態で端をつまんでサイズ変更、角をつまんで角度変更ができます。
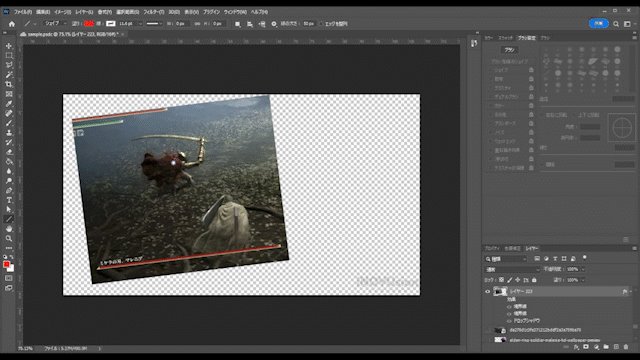
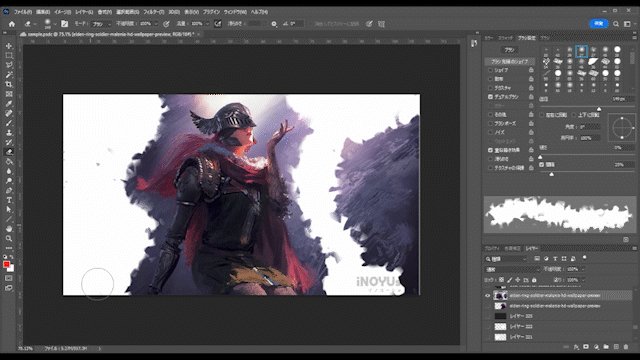
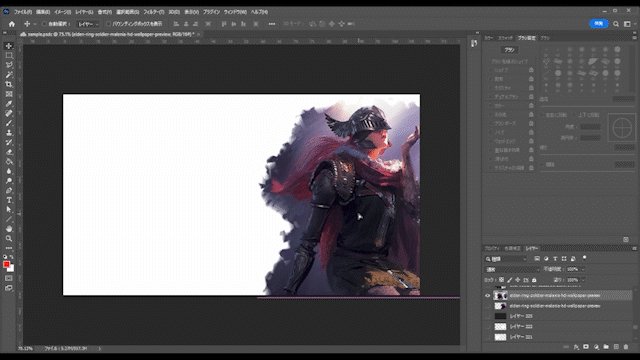
消しゴムツールを使って、余分な部分を消したりすることができます。
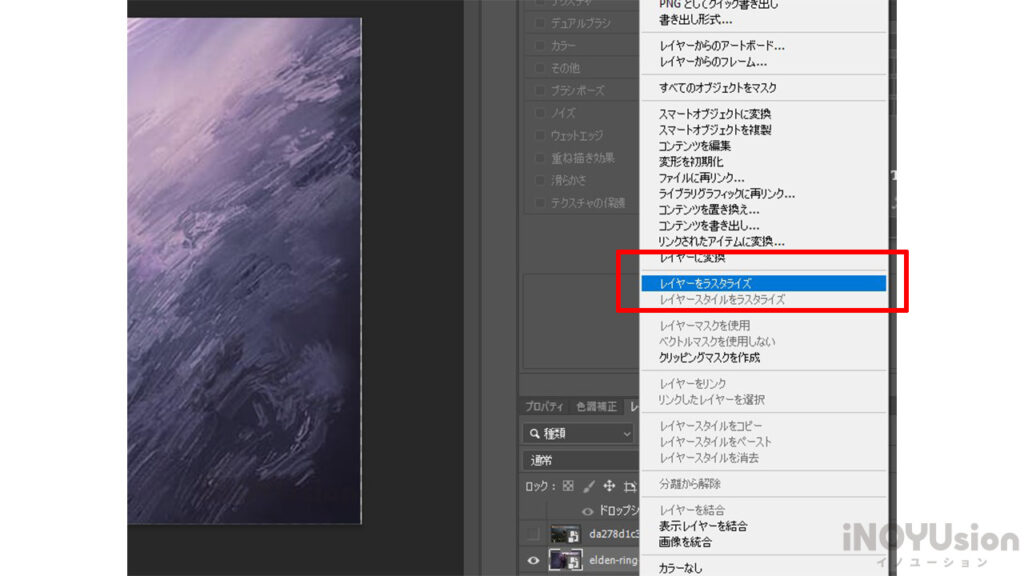
消しゴムツールで消すためには、取り込んだ画像をラスタライズします。

該当の画像レイヤーを右クリックし、「レイヤーをラスタライズ」を選択します。
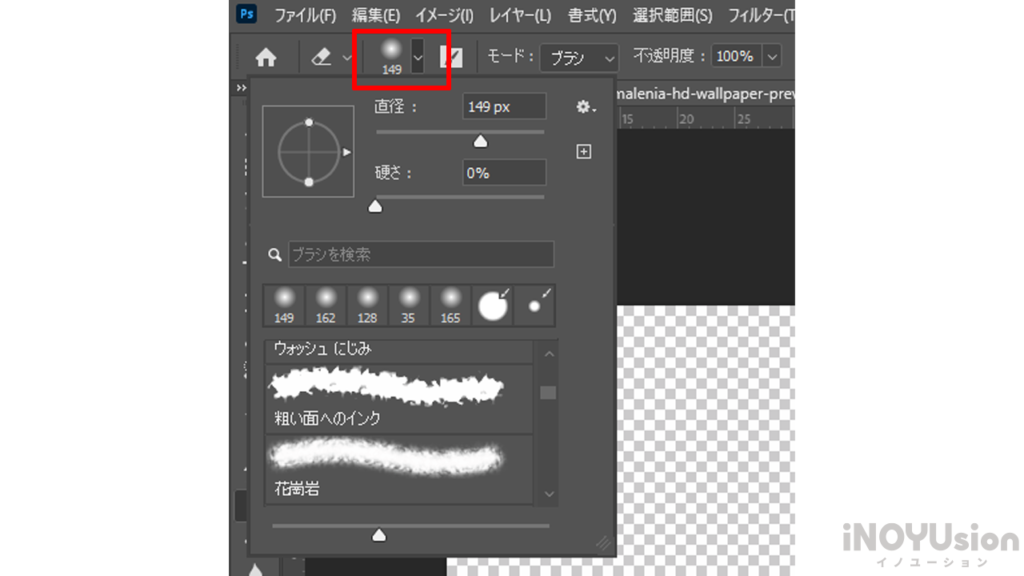
あとは左の消しゴムマークを押して(ショートカット「E」)消しゴムツールを起動します。

消しゴムのサイズや消した時の模様などは左上のツールバーから選択できます。

キャラを綺麗に切り取ったりする方法もありますが
今回みたいに、消しゴムでざっくり切り取るだけでも十分です。
最初のサムネもざっくりでしか切り取ってません。
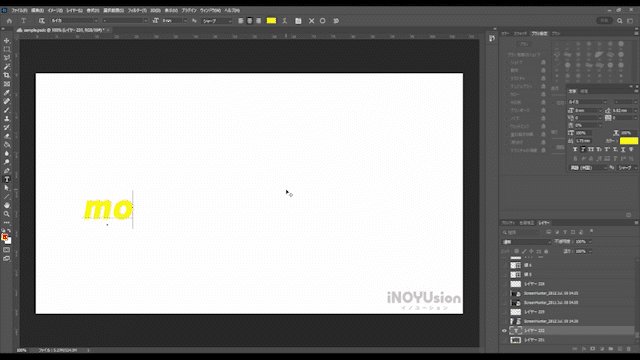
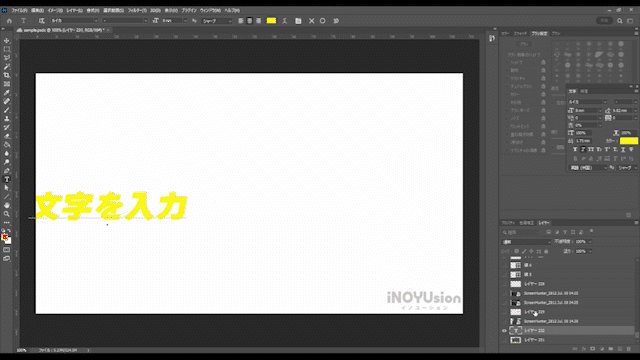
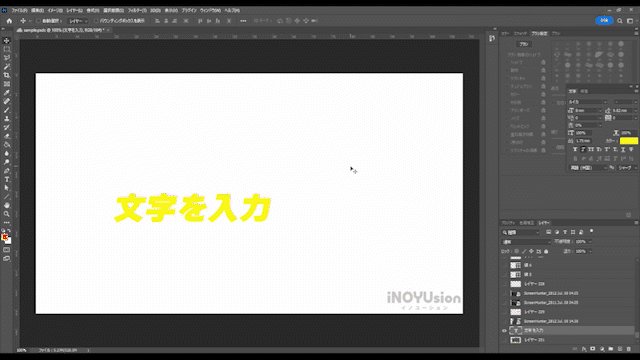
次に文字入れをしていきます。
左側の「T」マークを押すかショットカットキー「T」でテキストツールを起動します。
あとは、文字を画面上に打ち込むだけです。

ただ、文字がそのままだと見づらいですので
文字に縁を付ける方法を解説します。

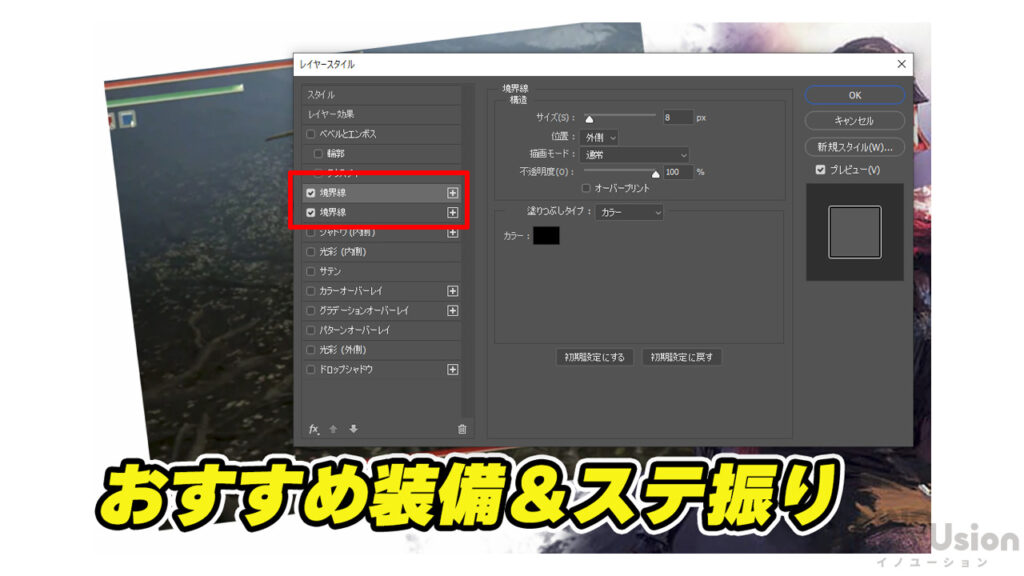
文字のレイヤーをダブルクリックすると
「レイヤースタイル」というウィンドウが開きます。
「境界線」という項目にチェックを入れると縁をつけることができます。
さらに2重の縁にするためには、「境界線」の右にある「+」を押すと
同じ項目を増やすことができます。
境界線内のパラメータは「サイズ」で縁のサイズ調整、カラーでカラー変更ができます。
この2点が使えればとくに問題ないでしょう。
色に関しては、「明るい→暗い→明るい」または「暗い→明るい→暗い」という順番で
文字色→縁の色1→縁の色2を設定すると良いです。
例:文字色(黄色)→縁(黒)→縁(白)
一通りレイアウトや文字入れが終わったら、適当に背景に色を付けて完成です。
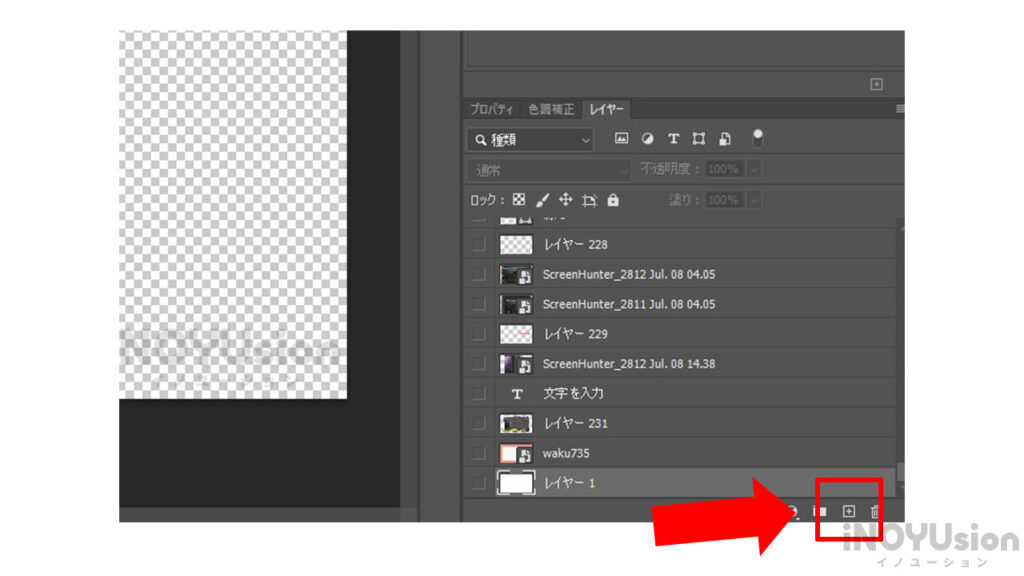
単色背景の作り方を解説します。
右下の+マークのところをクリックすると「新規レイヤー」が作成されます。

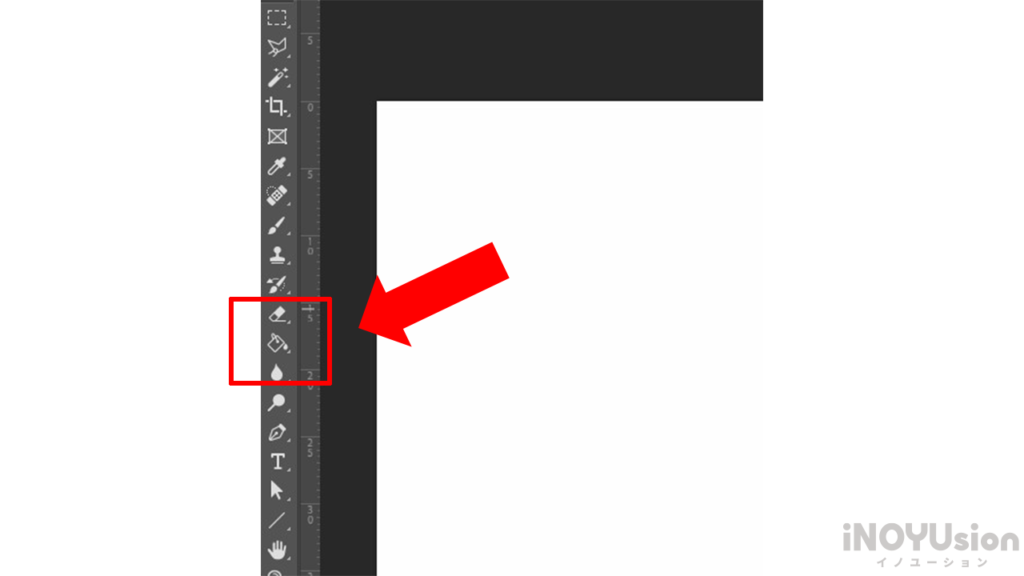
左側にあるバケツのマークを押すと、塗りつぶしツールが起動します。
ショートカットは「G」です。

あとは、先ほど新規作成したレイヤーに対して、塗りつぶしツールでクリックすると
単色背景を作成することができます。
もし自分で作るのが難しい、でもクオリティを出したい!という方は
ココナラで発注するのも良いと思います。
500円~1000円くらいでやってくれたりします。
ココナラでデザインを依頼する
以上で、作り方の解説は完了です。
実際に作ってみてほしいと思います。
ワンランク上のサムネを目指す方用に「初めてでもできる文字加工方法」をまとめております。
下記記事からご覧ください。

フォントの入手方法
Adobeを導入していれば、Adobeフォントを無料で使うことが可能です。
フォントは非常に大事で、サムネの印象が大きく変わります。
標準のフォントではなく、Adobeフォントを使えるなら使いましょう。
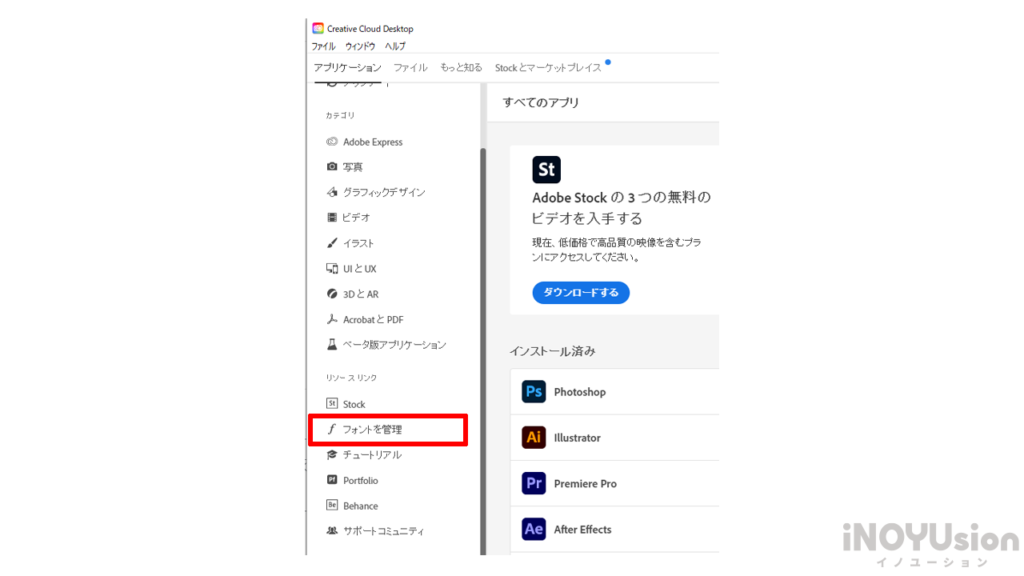
「Creative Cloud」から「フォントを管理」をクリック

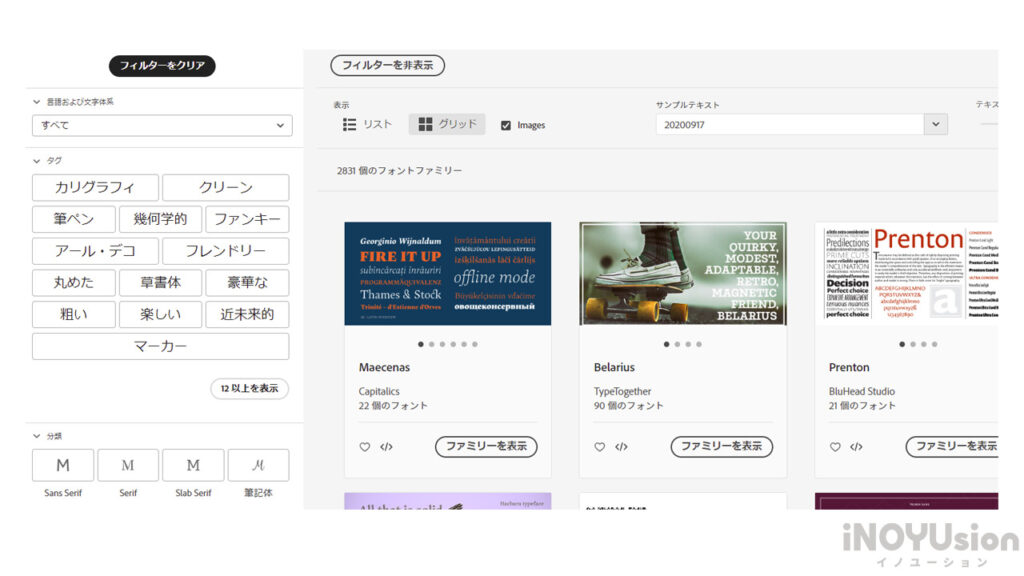
その後右上の「別のフォントを参照」を選択します。

するといろんなフォントが出てきます。

デザインに合わせて好きなものを探してもらっても良いですが
私のおすすめを紹介しておきます。
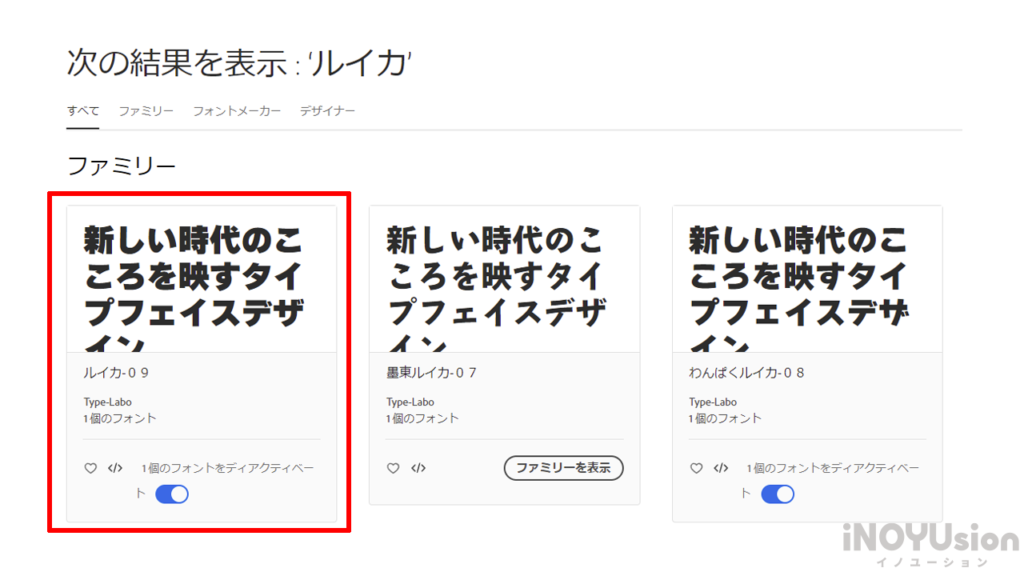
右上の検索窓で「ルイカ」と入力してください。

するとこのような画面がでてきますので、有効化します。
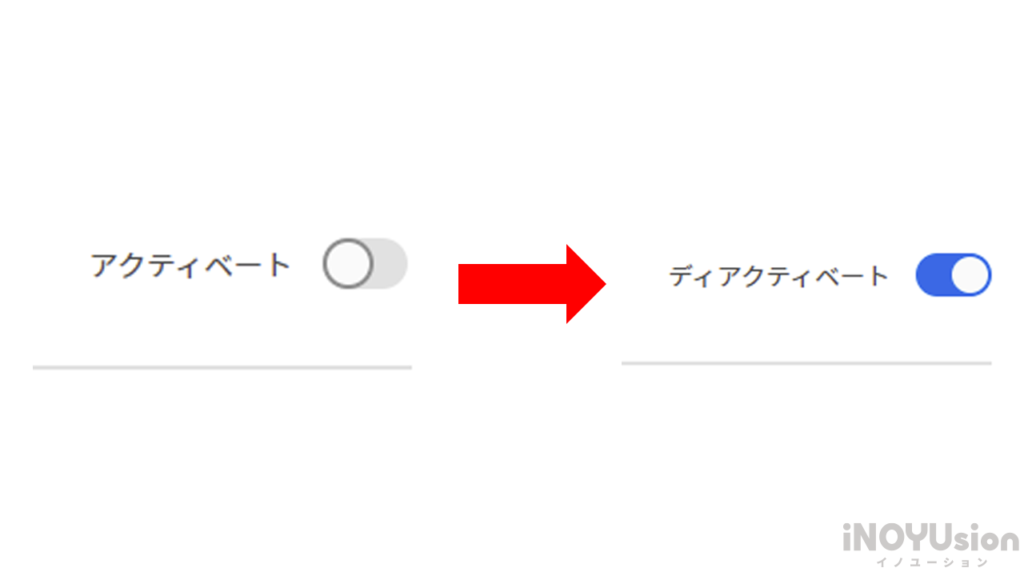
有効化のやり方ですが、該当のフォントをクリックして
アクティベートのチェックをいれてください。

これでPhotoshop上で、このフォントが有効化されています。

良さそうなフォントがあれば、随時有効にして
フォントの幅を増やしていくと良いと思います。
サムネの作り方まとめ
一番気を付けてほしいのは
サムネと動画内容の乖離
サムネで釣りすぎてしまうと動画内容が伴わず逆に低評価となってしまいます。
一時的に再生数が伸びても良い方向にはむかってくれません。
サムネで嘘や誇張表現をせず、真摯に動画内容を表現することをおすすめします。

