
AdobeのPhotoshopでは画像の色味補正やレタッチ、文字加工など、さまざまなデザイン素材の作成ができます。
ここでは、Photoshop初心者でもできる3Dっぽい文字の2D文字加工のやり方を紹介、更にPhotoshopとillustratorの合体技もご紹介します。
まず、はじめに…
Photoshopとillustratorの特徴をご紹介します。
Photoshopはピクセルと言われるドット(小さな四角)の集合体で画像を表示します。
なので、解像度が高くなればなるほど、そのドットのサイズが小さくなり、数が増えていき、ドットの数が増える分色の数も増えて、より鮮明な画像になっていきます。
また、色味補正などの各種効果の種類が豊富なので、画像の補正や合成、加工にも適しています。
対してillustratorは、Photoshopとは違い基本がパス(線)で絵や文字を表現します。
そのため、Photoshopと比べて文字がよりクリアに滑らかな線で表現されるので、雑誌や書籍などの組版作業をillustratorで行っている制作会社も少なくありません。
よりエッジの効いたオブジェクト(丸や四角などの形)を作るのにも適しているので、ロゴや地図の制作をするのもillustratorはオススメです。
なので、Photoshopとillustratorを使い分けるポイントとしては、ロゴや地図、文字などクリアで滑らかな線や形が求められる制作はillustrator、画像の合成、色味補正オブジェクトの立体加工など、素材の編集作業はPhotoshop、と使い分けると良いでしょう。
Photoshopを使って3Dっぽい立体文字を作ろう!
それでは、Photoshopとillustratorを使った、3Dのように立体に見える画像加工の方法をご紹介していきます。
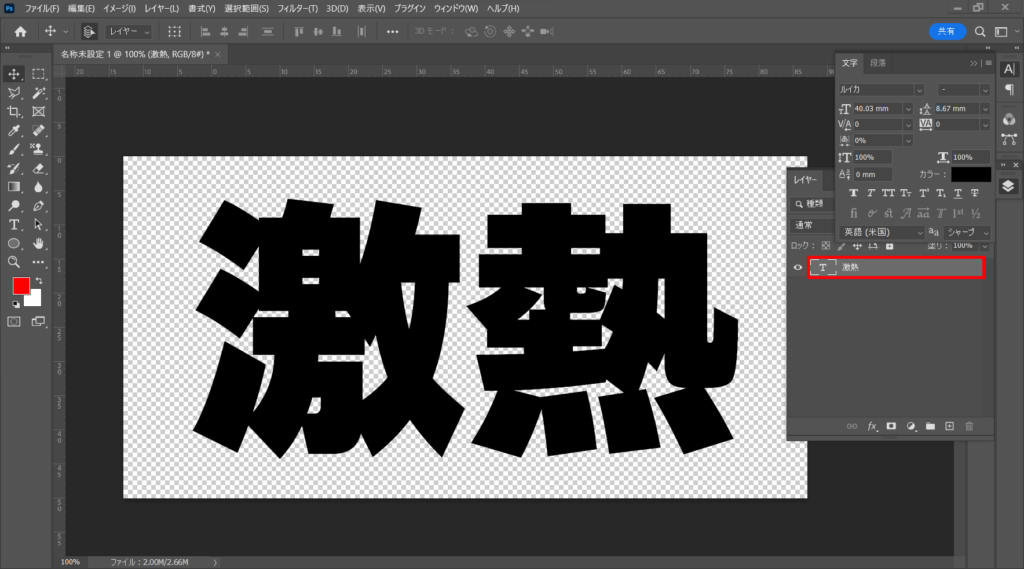
①Photoshopを立ち上げて新規ファイルを作成します。
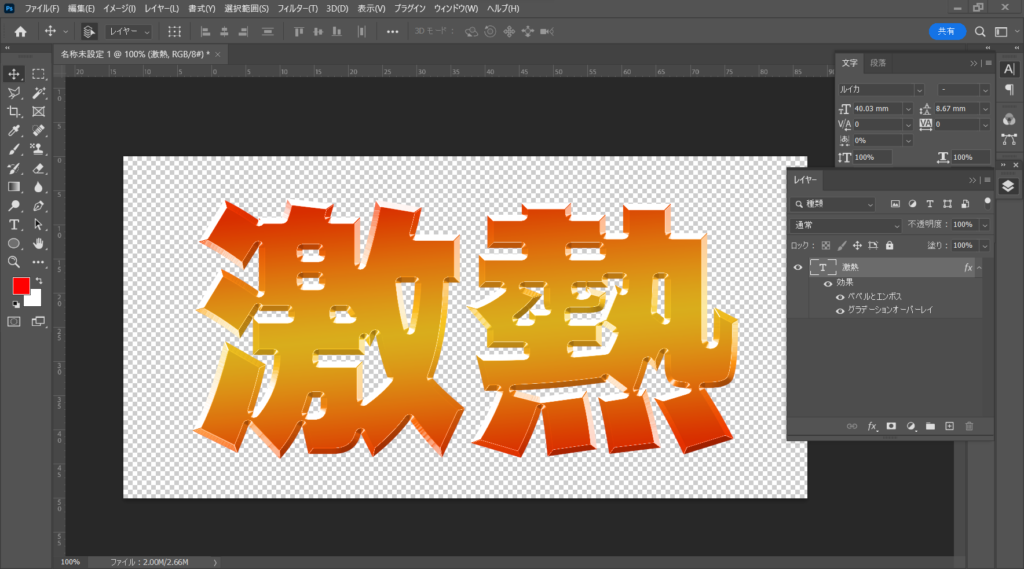
新規ファイル開いたら、左側メニューの「![]() (テキストツール)」を使って、ベースになる文字を入力します。
(テキストツール)」を使って、ベースになる文字を入力します。
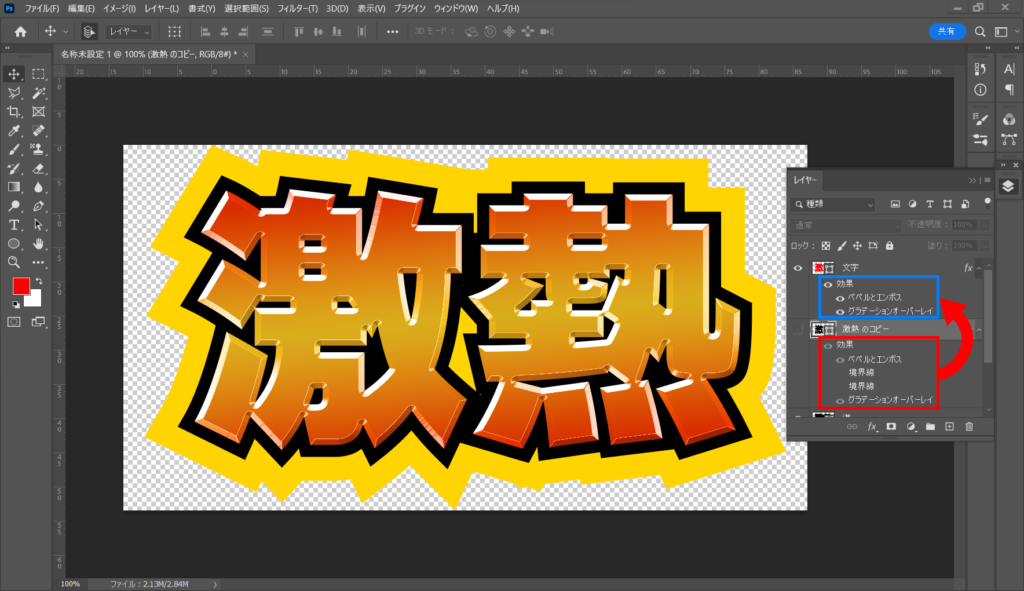
「レイヤー」に表示されているテキストレイヤーをダブルクリックして、レイヤースタイルの編集画面を表示します。

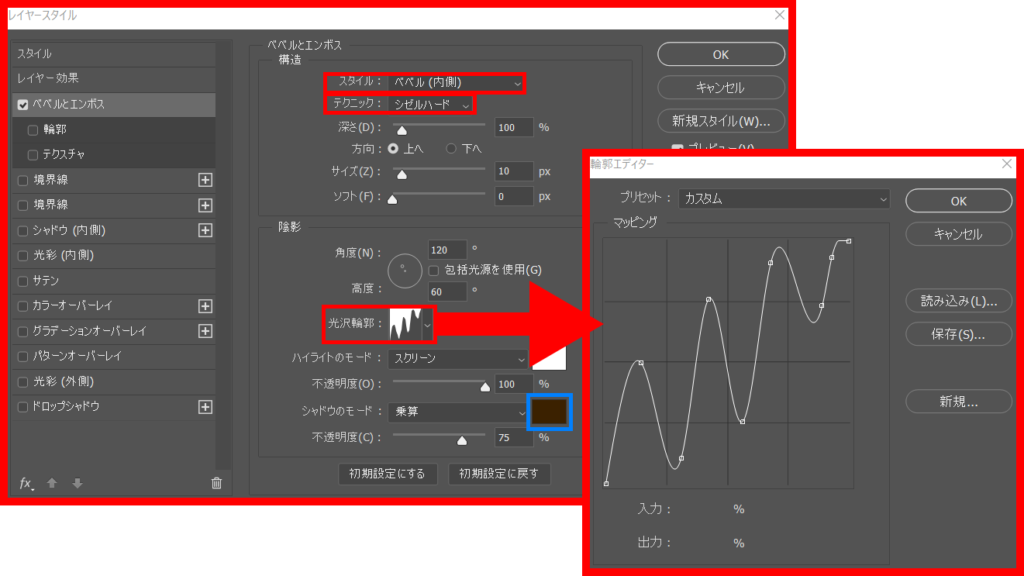
②レイヤースタイル編集画面から、まず「ベベルとエンボス」を設定します。
左側メニューの「ベベルとエンボス」にチェックを入れて、
●スタイル:ベベル(内側)
●テクニック:シゼルハード
に設定します。
「深さ」はベベル/エンボスの凹凸の深さの調整、「サイズ」はベベル/エンボスの幅のサイズ指定になりますので、好みの数値に設定していただければ大丈夫です。

「光沢輪郭」は上図のような波形にしていただくと、より金属のようになります。
決まった数値などは特にありませんので、こちらもお好みで調整してみてください。
もちろん、上図を真似していただいても構いません。
「シャドウカラー」は、赤系の文字なら茶系、青系の文字なら紺系など、文字の色味に合わせて、調整してください。
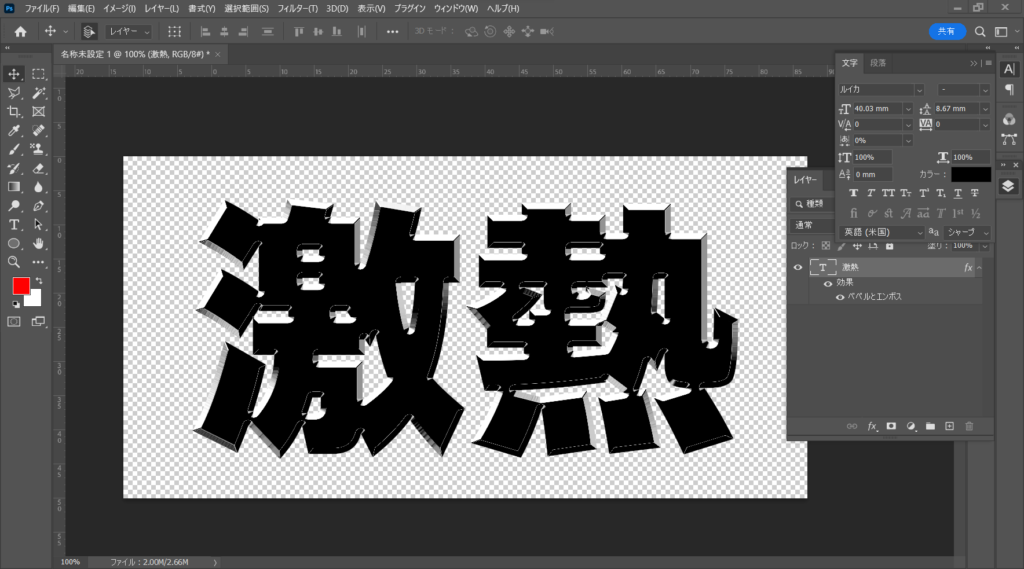
ベベルとエンボスの各設定を行いますと、下図のようになります。

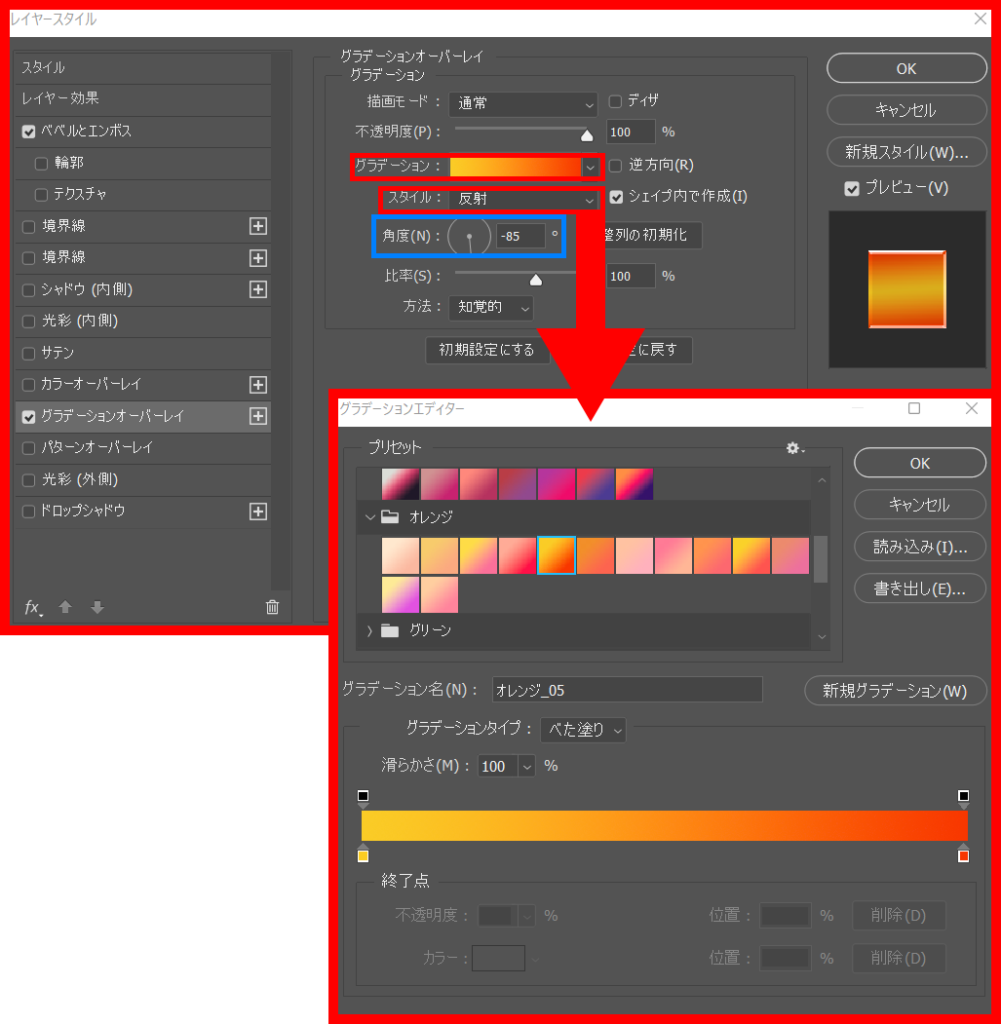
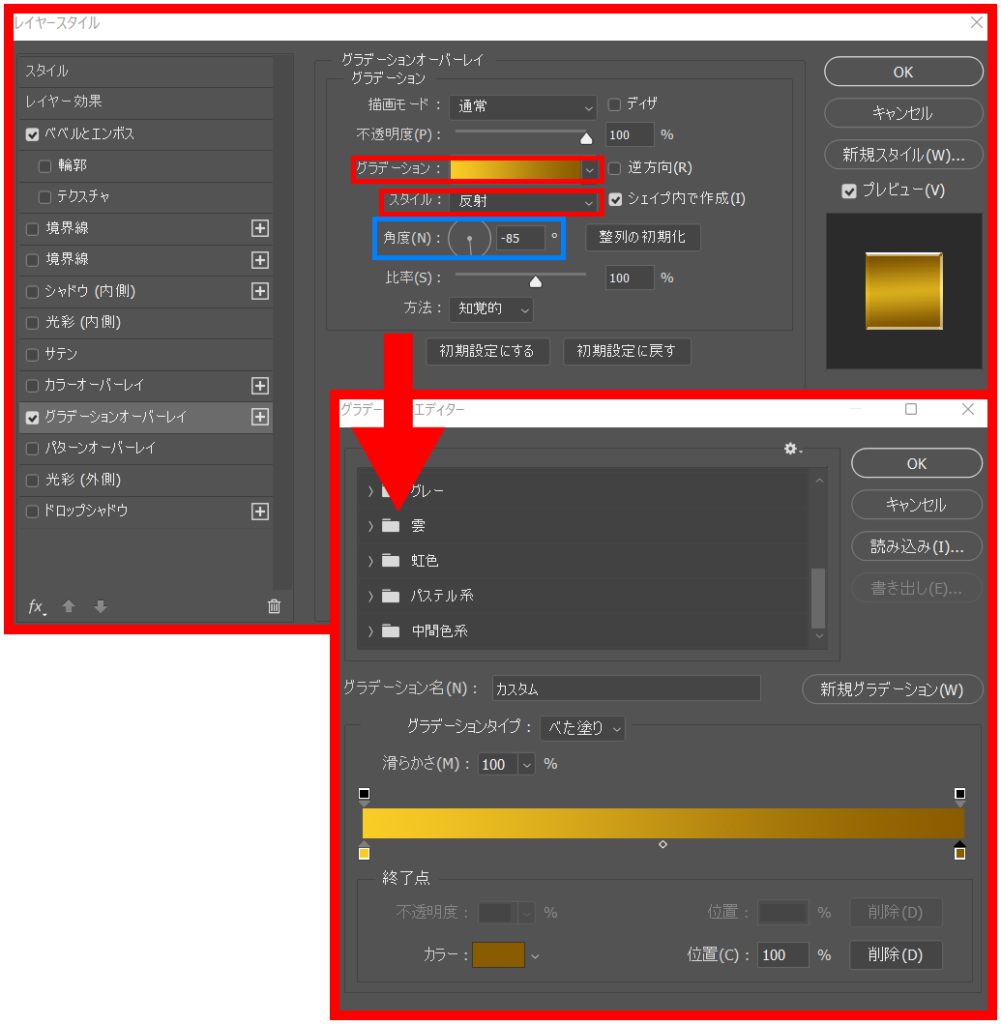
③次にグラデーションオーバーレイの設定を行います。
再度レイヤースタイルの編集画面を表示し、グラデーションオーバーレイを選択します。
今回は赤系の文字にしたいので、「グラデーション」はオレンジと黄色のグラデーションに設定しました。
「スタイル」は、反射を選択していただくと、より金属の映り込みの表現に近づくと思います。
「角度」はグラデーションの角度を決めるものですので、お好みの角度に設定していただければ大丈夫です。

カラーオーバーレイで単色設定でも構いませんが、グラデーションのほうがより金属っぽくキラキラしているように見えるので、オススメです。
グラデーションカラーもオリジナルで設定することも出来ますし、デフォルトでプリセットが設定されていますので、プリセットから好みの色味を選ぶことも出来ます。
グラデーションオーバーレイの各設定を行いますと、下図のようになります。

④文字の周りの縁と溝を作ります。
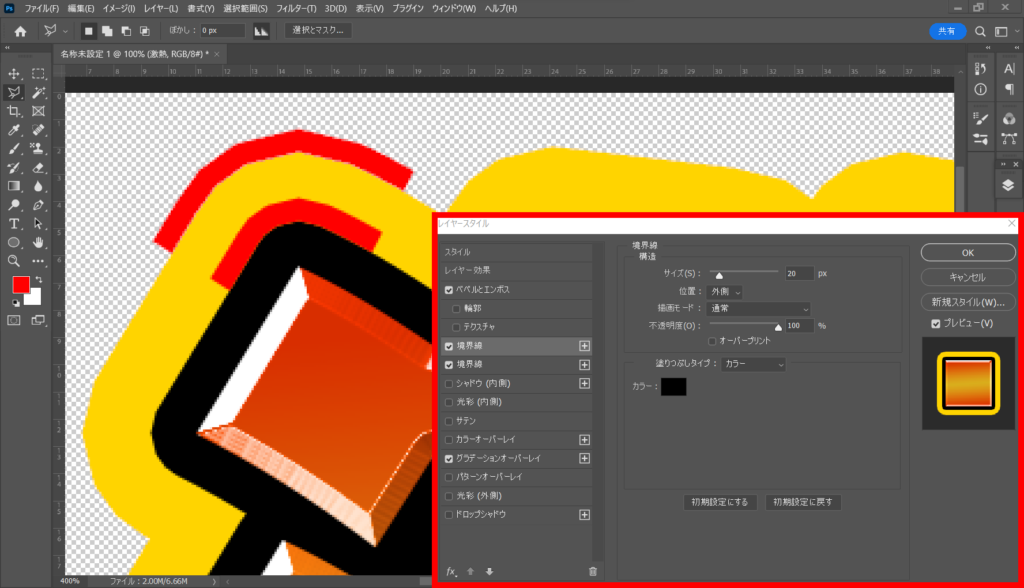
次に文字の周りの縁と、その間の溝の部分を作っていきますが、Photoshopのレイヤースタイルの中の境界線機能を使えば、表現することは可能ですが、下図のように境界線の角の部分が丸みを帯びてしまい、硬い金属っぽさが表現しきれないので、Adobeのillustratorを使って、エッジの効いた縁と溝を作っていきます。
※見やすくなるよう、それぞれ色つけています。

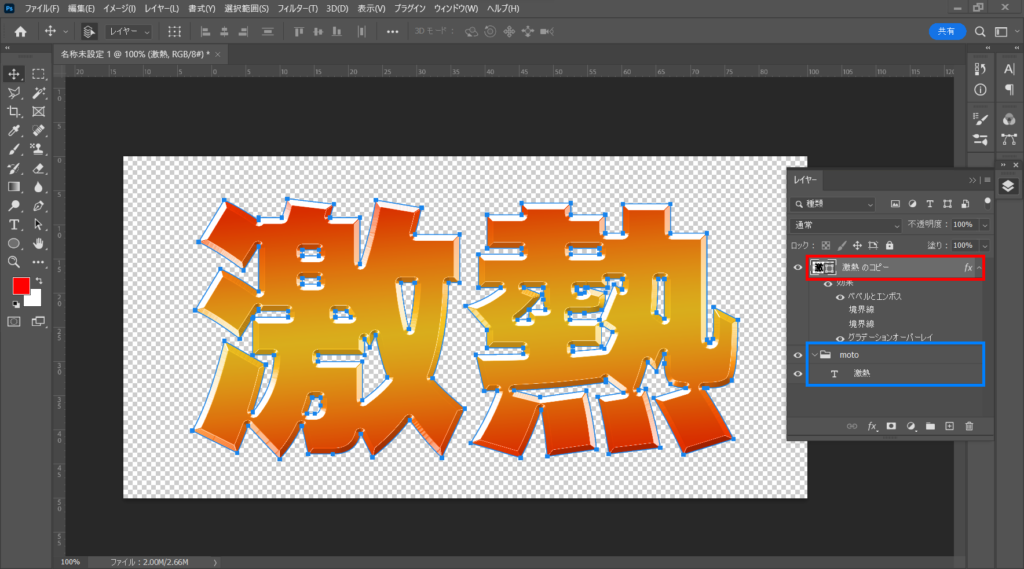
作成したテキストレイヤーをコピー・複製して、複製したテキストレイヤーの上で右クリックし、「シェイプに変換」を選択します。
この時、複製せずにシェイプに変換してしまうと文字を打ち直せなくなってしまうので、必ず元になるテキストレイヤーは残しておくことをオススメします。

テキストからシェイプへ変換が完了したら、シェイプ化した文字のパス(上図文字回りの青い線とドット)をコピーします。
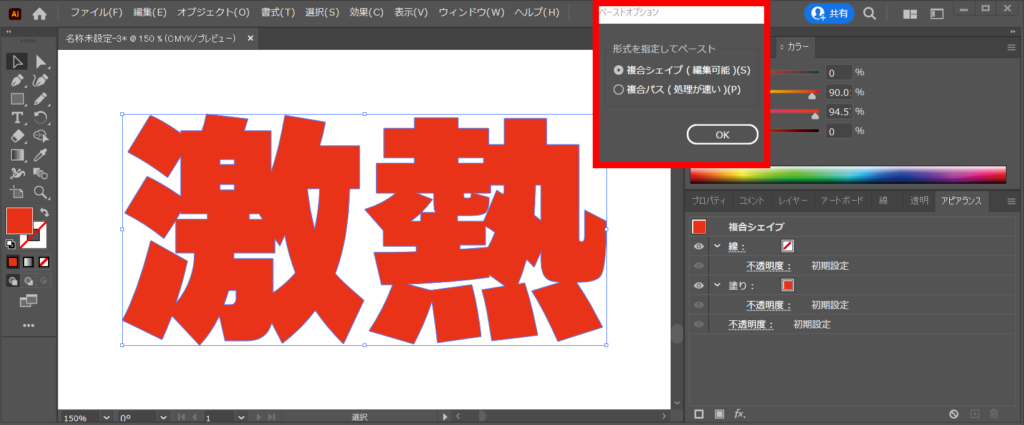
Adobeのillustratorで新規ファイルを開き、新規ファイルのアートボードの上に、Photoshopからコピーしたパスを貼り付けます。
すると、「ペーストオプション」が表示されるので、「複合シェイプ」を選択して、OKを押します。

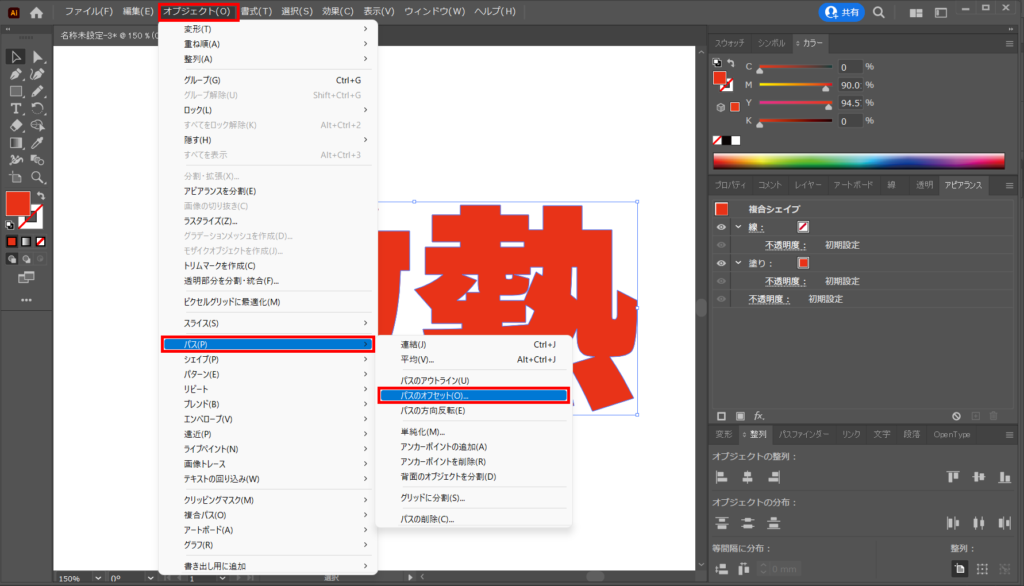
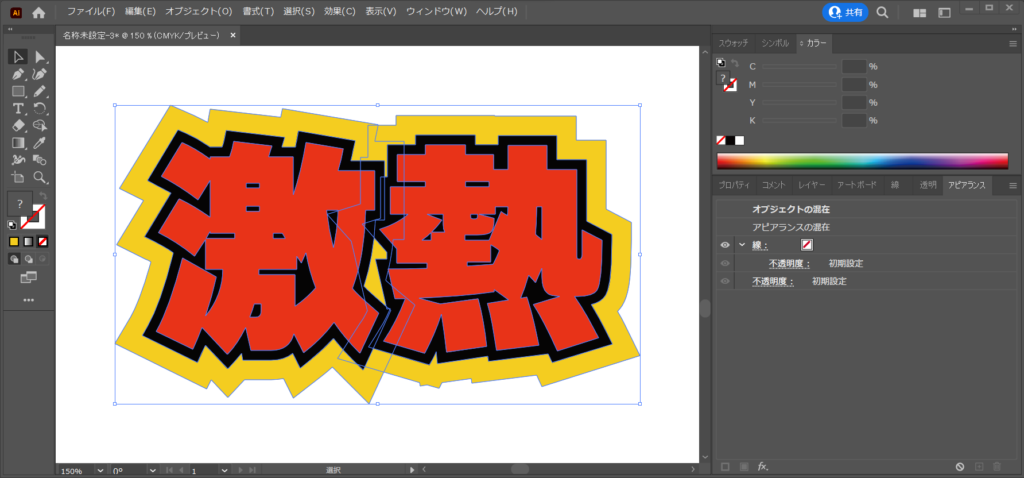
illustratorのアートボードに、上図のように文字のシェイプデータが貼り付けできたら、画面上のメニューから「オブジェクト > パス > パスのオフセット」をクリックします。

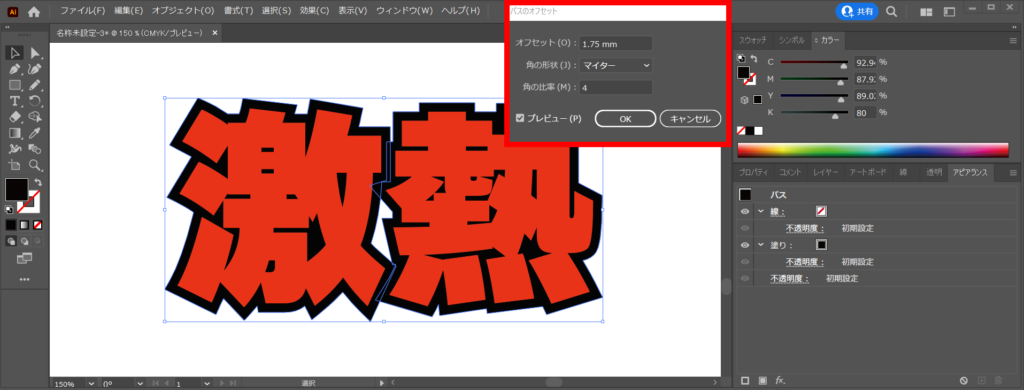
パスのオフセットの編集画面が表示されたら、まず溝の部分を作っていきます。
「角の形状」はマイターに、「オフセット」は好みのサイズに設定し、「角の比率」はそのままで大丈夫です。
※見やすいように、色を付けています。

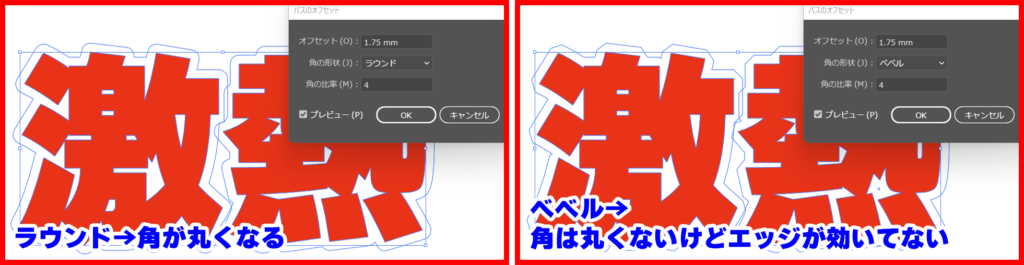
「角の形状」は全部で3パターン(マイター、ラウンド、ベベル)あります。
ラウンドとベベルでは、エッジの効いた文字が作れませんので、エッジの効いた文字を作成する場合は、マイターを選択してください。

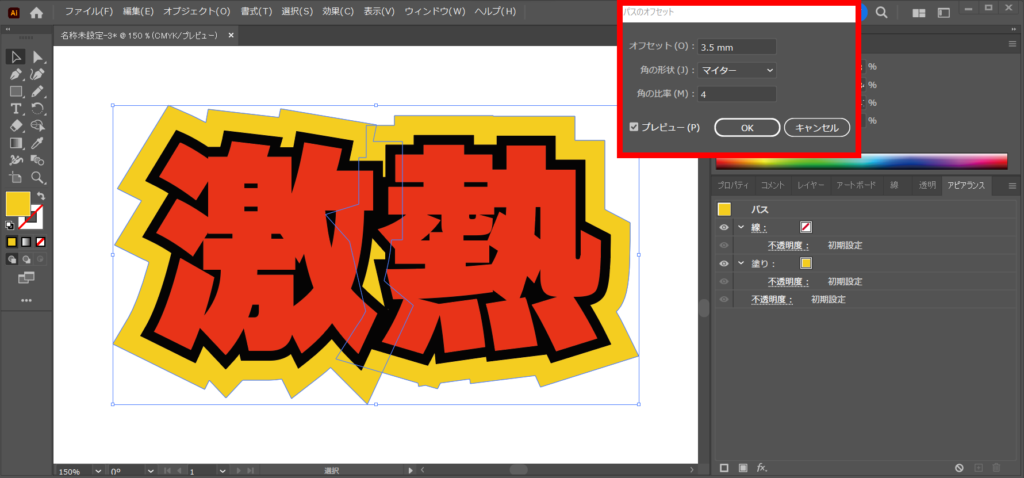
溝の設定が完了したら、もう一度パスのオフセット編集画面を表示し、お好みの太さの縁の設定を行います。
今回は溝の約2倍の太さにしてみました。
※見やすいように、色を付けています。

溝と縁の作成が完了したら、illustratorで作成したベースにした文字のパス、作成した溝と縁のパスをすべて選択して、コピーします。

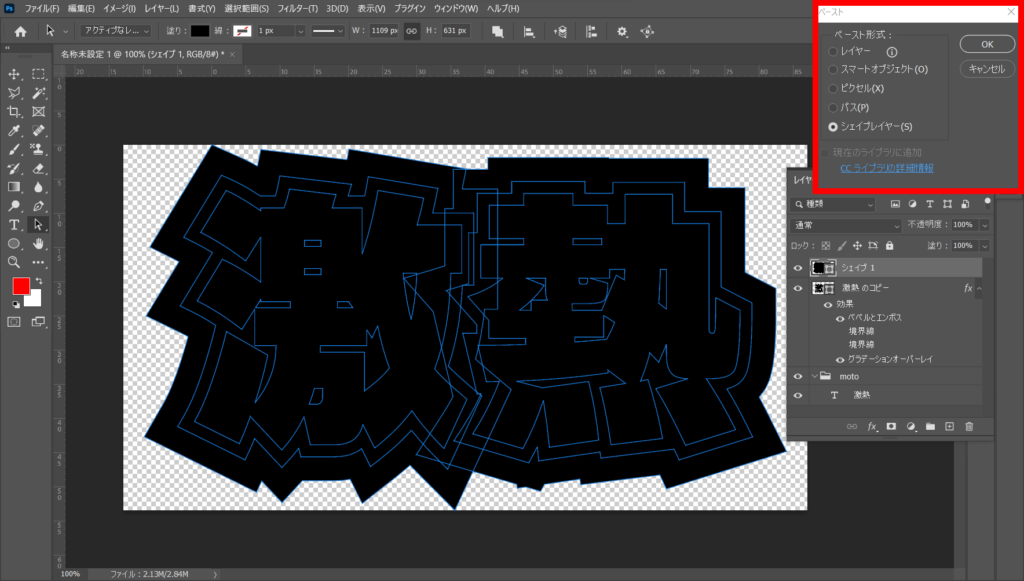
コピーしたパスをPhotoshopで文字加工していたファイルに貼り付けします。
その際ペーストオプションはシェイプレイヤーを選択してOKをクリックしてください。

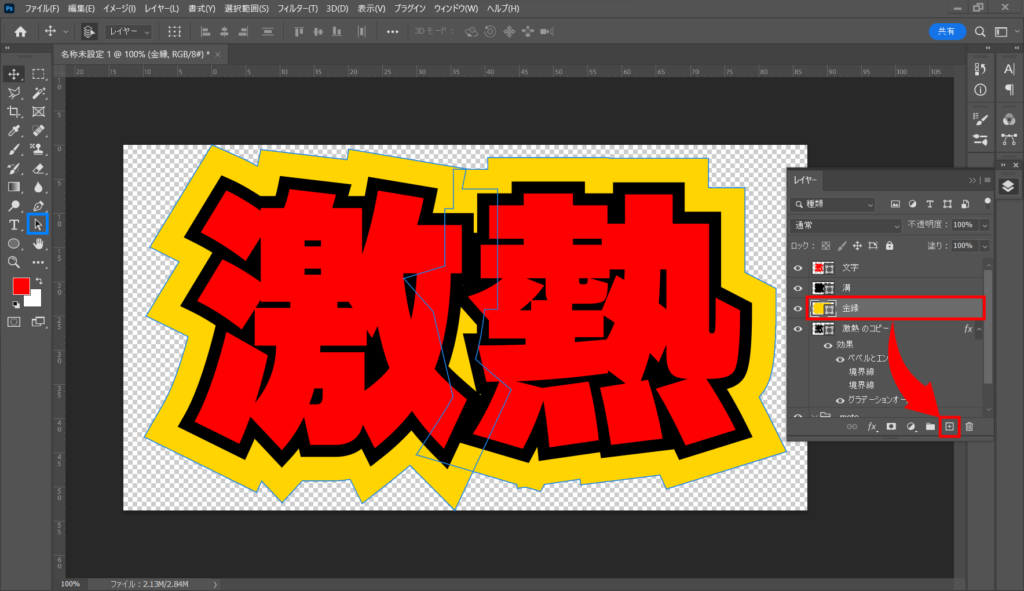
張り付けたシェイプレイヤーを右下の「![]() (新規レイヤー)」アイコンへ2回ドラッグして複製をつくり、それぞれ文字、溝、縁のレイヤーに分けてください。
(新規レイヤー)」アイコンへ2回ドラッグして複製をつくり、それぞれ文字、溝、縁のレイヤーに分けてください。
この時、複製したシェイプレイヤーは文字、溝、縁のシェイプが1つにまとまった状態で複製されるので、左側の「![]() (パスコンポーネント選択ツール)」アイコンを選択して、下図の色分けに合わせて、不要なパスを選択してDeleteしてください。
(パスコンポーネント選択ツール)」アイコンを選択して、下図の色分けに合わせて、不要なパスを選択してDeleteしてください。
●文字シェイプレイヤー → 一番内側(下図の赤シェイプ)以外のシェイプを削除
●溝シェイプレイヤー → 真ん中(下図の黒シェイプ)以外のシェイプを削除
●縁シェイプレイヤー → 外側(下図の黄色シェイプ)以外のシェイプを削除
※見やすいように、色を付けています。

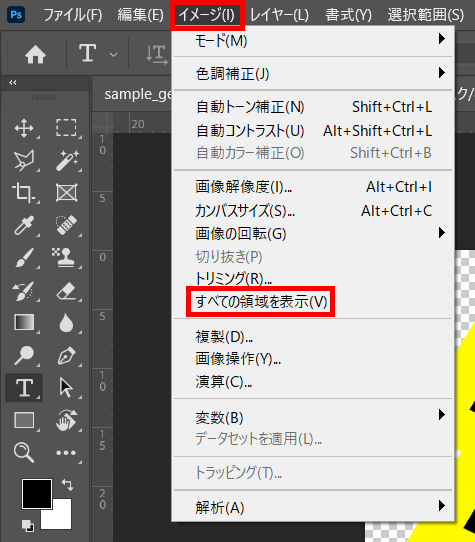
illustratorからPhotoshopへパスを貼り付けた際、Photoshopのカンバスサイズからは貼り付けたパスがはみ出る場合がありますので、その場合は、画面上部のメニュー「イメージ」から「すべての領域を表示」をクリックすると、カンバス上にあるオブジェクトのサイズに合わせてカンバスのサイズを調整できます。

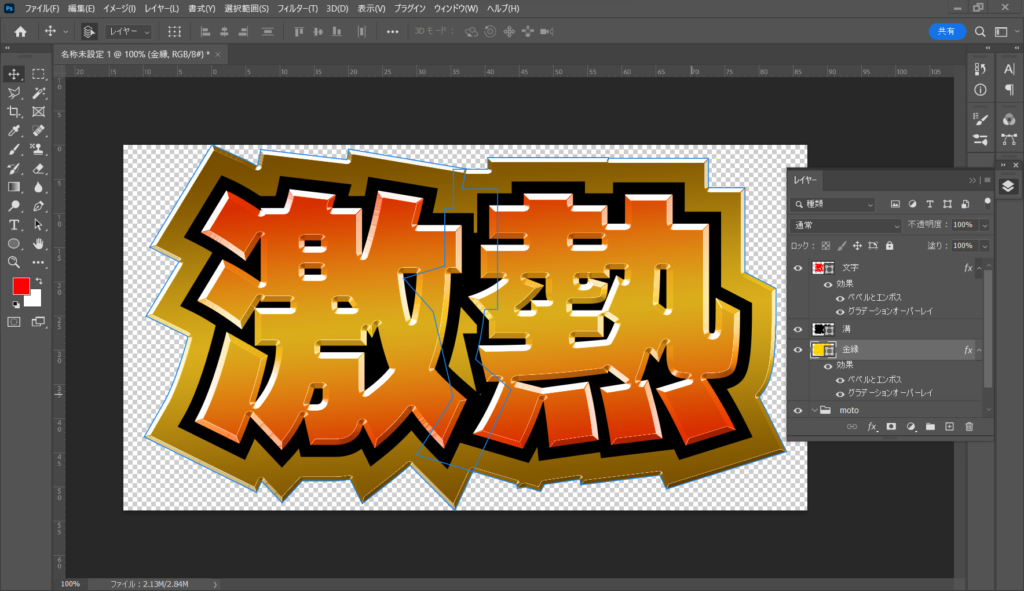
⑤作成した縁と文字のレイヤースタイルを設定します。
④で作成した文字レイヤーに②と③で作成したレイヤースタイルと同じスタイルを設定します。
文字レイヤーに設定したいレイヤースタイルを左クリックを押したままドラッグして移動してもOKですし、Altを押しながら左クリックを押したままドラッグしてレイヤースタイルを複製してもOKです。

文字レイヤーのスタイル設定が完了したら、次は縁レイヤーのレイヤースタイルを設定していきます。
かける設定はベベルとエンボス、グラデーションオーバーレイの2点です。
グラデーションオーバーレイは、グラデーションのカラー設定を、
●金縁 → 黄色と茶系のグラデーション
●銀縁 → グレーと青系の濃いグレーのグラデーション
などに設定します。
スタイルは文字と同じく反射でOKです。
角度もグラデーションの入る角度なので、光源の入る角度などを考えると、文字レイヤーの角度に合わせておくのが良いです。

ベベルとエンボスのシャドウカラーは作成する縁の色にもよりますが、金縁なら茶系、銀縁なら青・グレー系などに色味を調整すると良いでしょう。
今回は金縁で作成するので、文字レイヤーに設定したベベルとエンボススタイルを複製して設定しています。
また、縁よりも文字が前面に隆起しているように見えるようにベベルとエンボスのサイズを少し下げると良いでしょう。
下図の状態でもだいぶ立体的になっていますが、今のままだと溝レイヤーがただの黒い境界線に見えてしまいます。
なので、更に立体的になるように縁の内側にもベベルとエンボスがかかるように設定していきます。

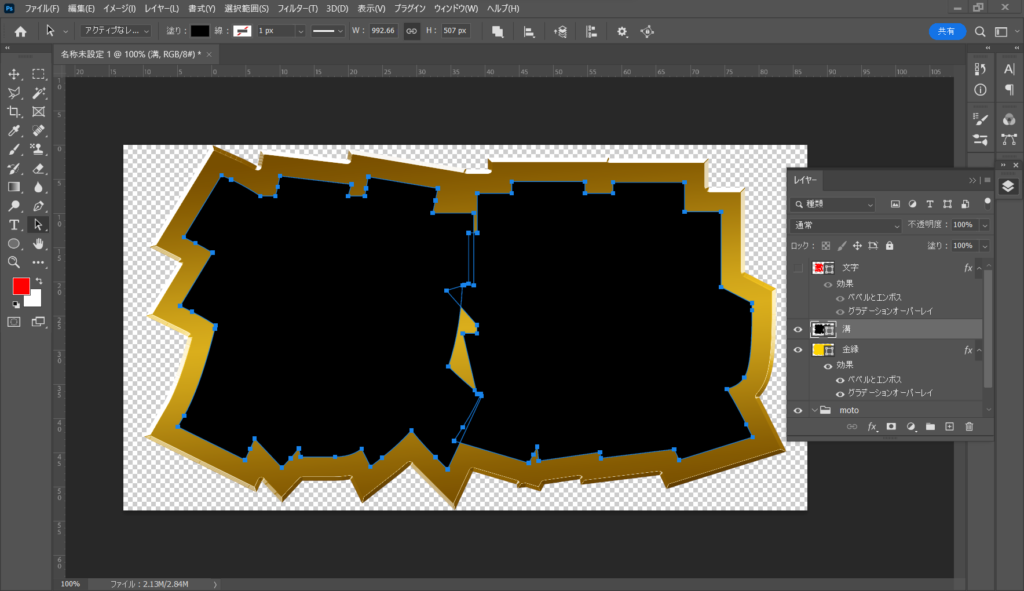
まず、溝レイヤーのシェイプを左側の「![]() (パスコンポーネント選択ツール)」で選択し、コピーします。
(パスコンポーネント選択ツール)」で選択し、コピーします。
※見やすいように、文字レイヤーを非表示にしています。

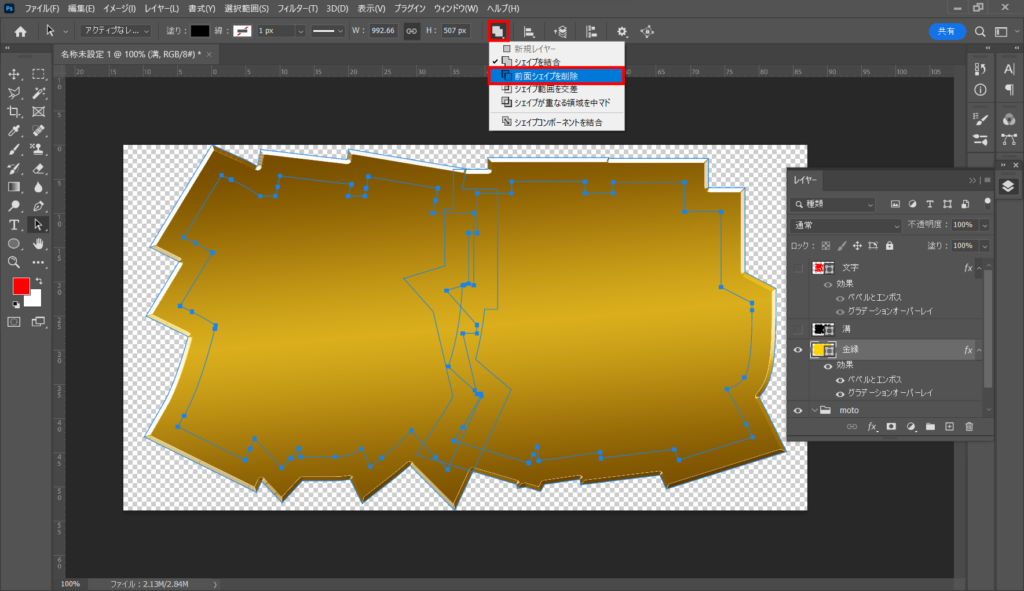
次に、縁レイヤーを選択して、コピーしたシェイプをCtrl+Vで貼り付けます。
貼り付けたら、画面上部の「![]() (パスの操作)」アイコンをクリックして、「前面シェイプを削除」を選択します。
(パスの操作)」アイコンをクリックして、「前面シェイプを削除」を選択します。
※見やすいように、文字と溝レイヤーを非表示にしています。

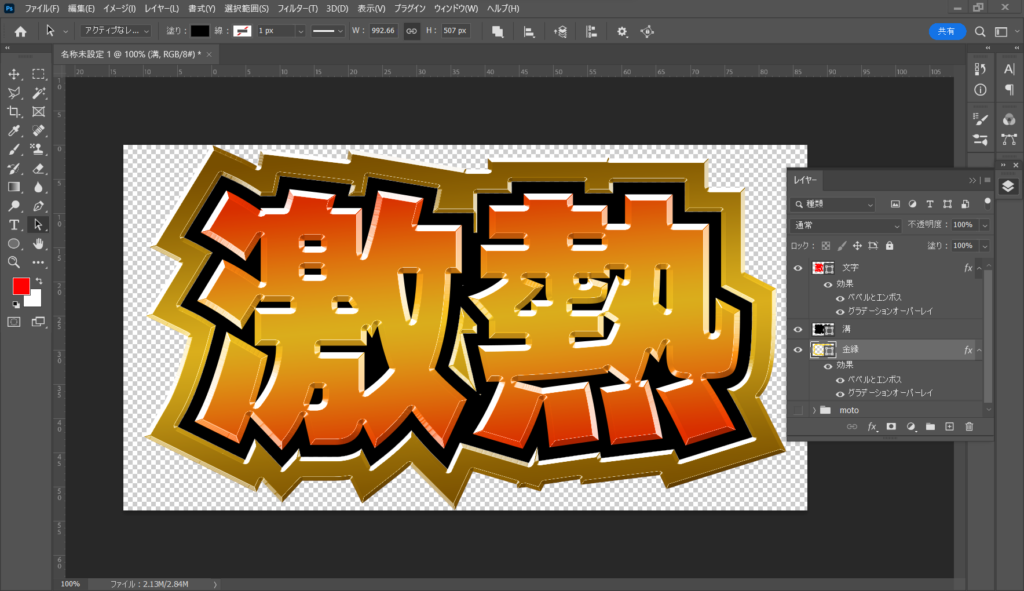
すると貼り付けたシェイプ部分が中窓状態になり、内側にもレイヤースタイルが設定されます。

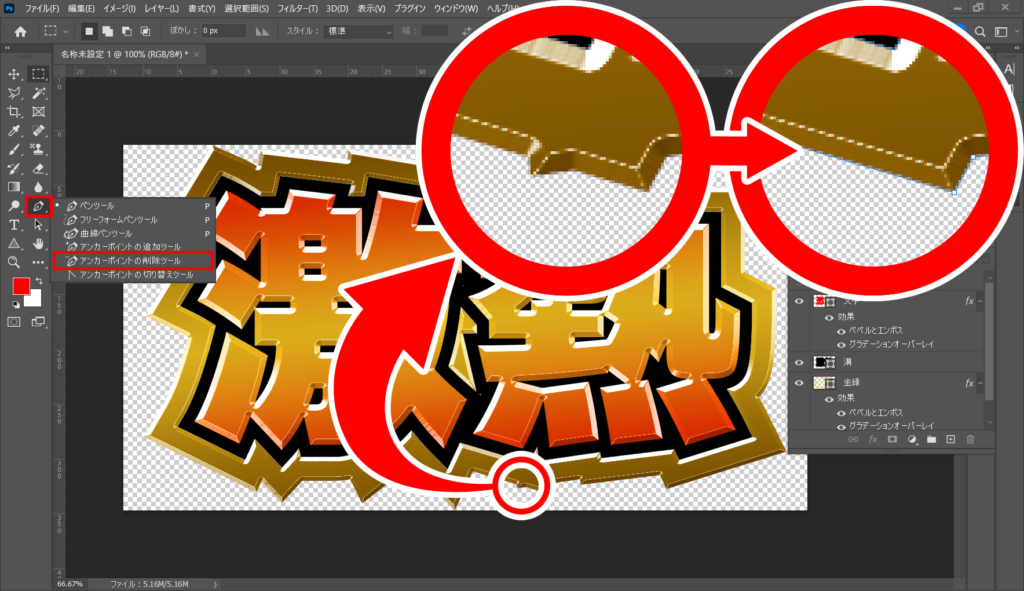
⑥パスの不要なアンカーポイントを消してパスを整えましょう。
illustratorのパスのオフセット機能を使う場合、パスのアンカーポイント(パスの途中や角の部分にある青や白のドット)の位置によって稀に下図のような突起が現れる場合があります。
その場合は、左側の「![]() (ペンツール)」アイコンを左クリックで長押しすると各種ペンツールの一覧が表示されるので、一覧から「
(ペンツール)」アイコンを左クリックで長押しすると各種ペンツールの一覧が表示されるので、一覧から「![]() (アンカーポイントの削除ツール)」を選択し、不要なアンカーポイントをクリックして削除してください。
(アンカーポイントの削除ツール)」を選択し、不要なアンカーポイントをクリックして削除してください。
そうすると、突起が消えてきれいな面になります。

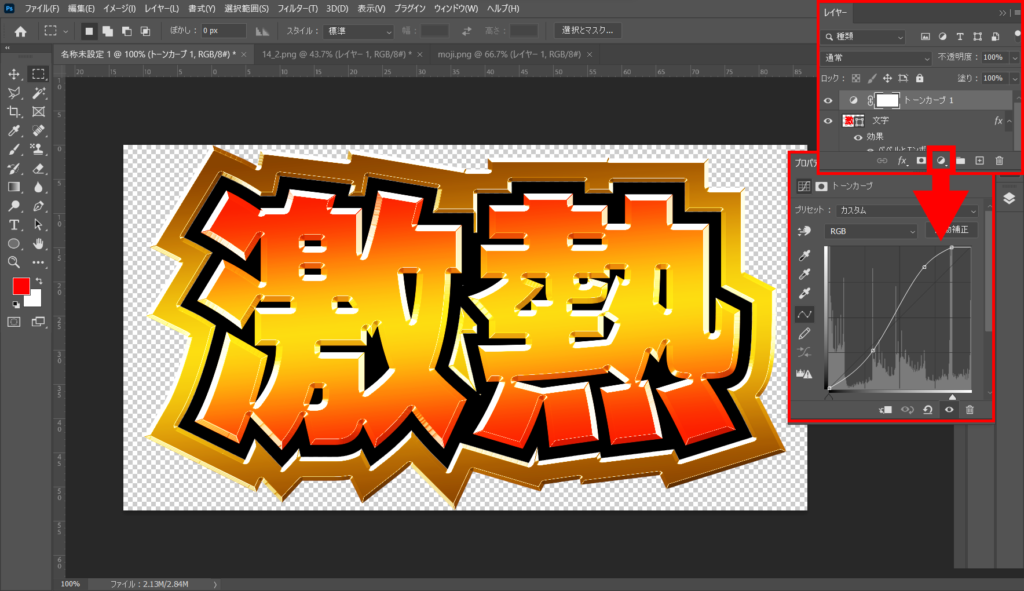
⑦最後にトーンカーブを使って色味の調整をしましょう。
今のままでほぼ完成ですが、少し色が沈んでいるのが気になるという場合は、一番上にある文字レイヤーを選択した状態で、レイヤーパレットの下にある赤枠で囲んでいる「![]() (調整レイヤーの新規作成)」アイコンをクリックし、トーンカーブを選択してください。
(調整レイヤーの新規作成)」アイコンをクリックし、トーンカーブを選択してください。
すると、プロパティが表示されてトーンカーブの調整ができるようになりますので、好みの色味になるように調整してみてください。
ベベルとエンボスの時のように波形にする必要はありませんので、下図のように明暗、彩度がはっきりするくらいに調整していただければ大丈夫です。

色味の調整が完了したら、完成です。
ベベルとエンボスの深さ、サイズ、ソフトの数値を調整することでゼリーのような丸みを帯びた文字加工もできますので、ぜひ、試してみてください。


