
ここでは、ホームページのホーム画面において、最新投稿一覧の表示方法、そして、その最新投稿一覧をカテゴリー別で表示する方法を解説いたします。

例えば上画像のように、FXのカテゴリーのみに絞った、最新投稿記事の一覧の4記事分表示する方法のことです。
最新投稿一覧の表示方法
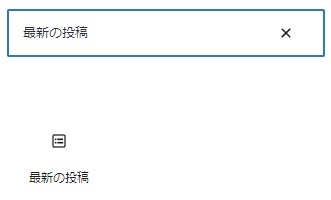
ブロックの選択画面で「最新の投稿」というブロックを選択します。
※検索欄に入力することで出すこともできます。

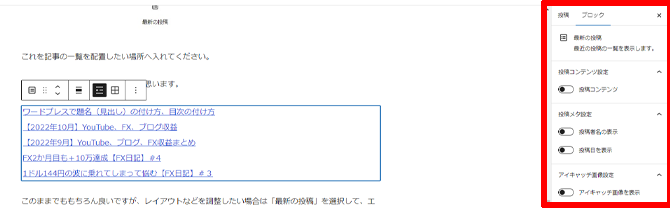
これを記事の一覧を配置したい場所へ入れてください。
すると下記のようにリンクが並ぶと思います。
- OBSを起動すると、音がプツプツと途切れる原因
- 簡単にVTuberになれる無料アプリnizimaLIVEを使ってみた
- 【ConoHa WING】移行元サイトログイン確認エラーの原因がどうしてもわからない方へ
- ブログ表示速度を改善するための3ステップ
- アフィリエイト記事を書くための5つのコツ
このままでももちろん良いですが、レイアウトなどを調整したい場合は「最新の投稿」を選択して、エディター右側のブロックタブ内を操作して編集します。

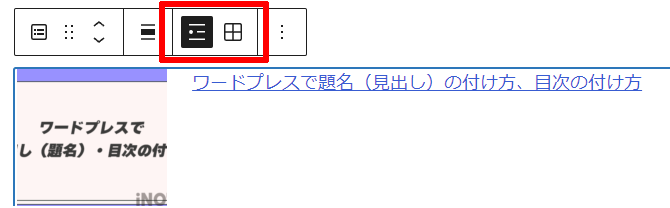
例えば、「アイキャッチ表示」をON、「項目数3」、「アイキャッチの位置は左」にすると下記ようなレイアウトになります。
- OBSを起動すると、音がプツプツと途切れる原因

- 簡単にVTuberになれる無料アプリnizimaLIVEを使ってみた

- 【ConoHa WING】移行元サイトログイン確認エラーの原因がどうしてもわからない方へ

横並びで整列させたい場合は、グリッド表示に切り替えます。

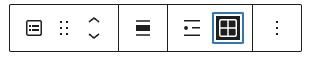
「最新の投稿」のブロックを選択したときに上部に出てくるメニュー内の格子状のボタンを押します。

すると下記のように横並びにすることができます。
- OBSを起動すると、音がプツプツと途切れる原因

- 簡単にVTuberになれる無料アプリnizimaLIVEを使ってみた

- 【ConoHa WING】移行元サイトログイン確認エラーの原因がどうしてもわからない方へ

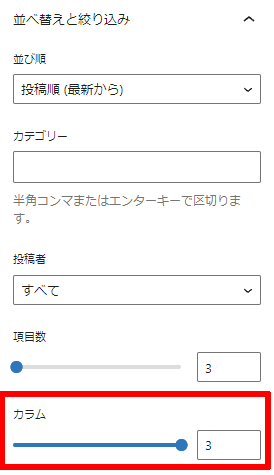
ただ、このままだと、入り切っていなかったりして見栄えが良くないので、エディター右側のカラム数を調整します。

2カラムに変更すると下記のような見た目になります。
- OBSを起動すると、音がプツプツと途切れる原因

- 簡単にVTuberになれる無料アプリnizimaLIVEを使ってみた

- 【ConoHa WING】移行元サイトログイン確認エラーの原因がどうしてもわからない方へ

あとはアイキャッチの有無や大きさなど、好みのレイアウトに調整いただければよいと思います。
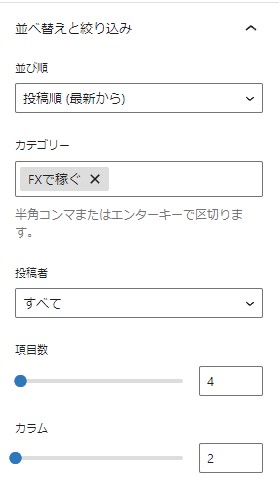
最新投稿一覧をカテゴリー別に分ける
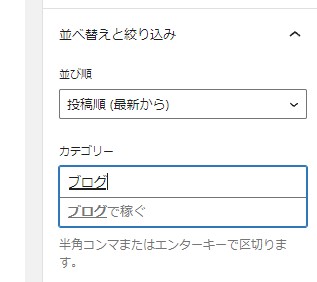
「最新の投稿」ブロックの「カテゴリー」欄に絞りたいカテゴリー名を入力することで実現できます。

カテゴリーに「FXで稼ぐ」というカテゴリー名を入力しています。カテゴリー名の一部を入力すれば候補がでてきますので、そこから選ぶと正確です。

以上で、解説は終了です。ぜひお試しください。
私のブログでは、初心者でも収益化できるブログの始め方や書き方を解説しております。その他の記事もぜひご覧ください。