
ここでは、見出し(題名)の付け方、目次の付け方といったワードプレスでブログを書く上での基本操作方法を解説します。

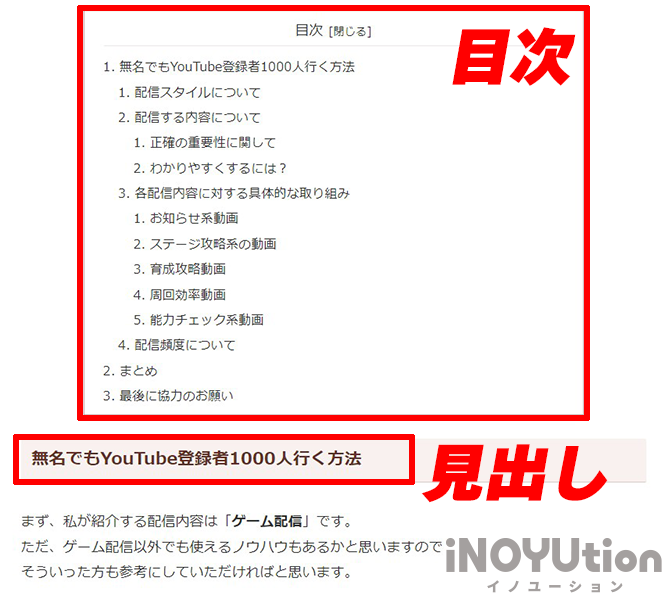
上記画像の2つのやり方です。
ワードプレスのテーマに関しては、私がおすすめしている「Cocoon」で作成いただいている前提で解説していきます。
見出しの付け方
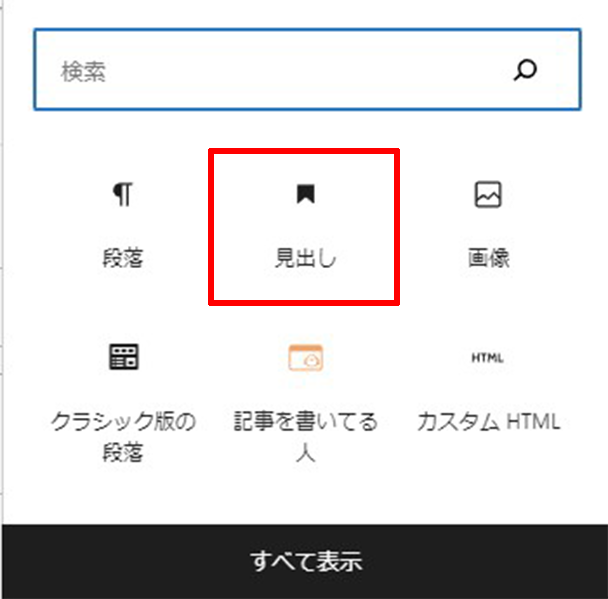
ブロックの「追加や挿入」で「見出し」を選びます。
ブロックを追加する方法としてはいくつかあります。
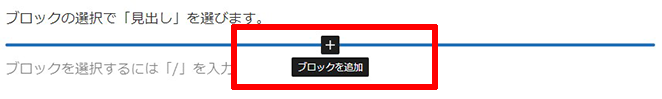
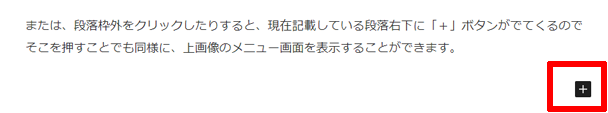
方法①-1:記事を書いている段落の少し下中央にマウスのカーソルを合わせたりすると下記画像のような「+」ボタンが出現します。

方法①-2:その「+」をクリックして、出てきたメニュー内の「見出し」を選択します。

または、段落枠外をクリックしたりすると、現在記載している段落右下に「+」ボタンがでてくるのでそこを押すことでも同様に、上画像のメニュー画面を表示することができます。

方法②-1:ブログを書く画面左上の「+」ボタンを押す

方法②-2:「+」を押して出てきたメニュー画面から「見出し」を選ぶ

自分でブログを書く際に、早く書けるやり方で実践いただければよいと思います。
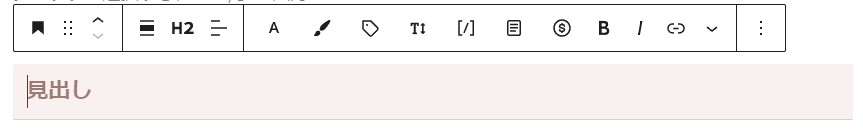
見出しを選択すると、見出しを入力できるブロックが登場します。

あとは文字を入力すれば、見出し完成です。
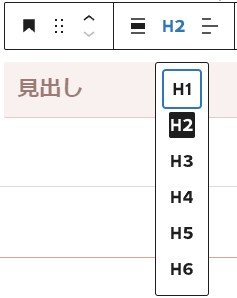
また、見出しには序列(大きさの違い)も付けることができます。

デフォルトでは「H2」になっていますが、これをH3やH4と切り替えることで、見出しの序列をつけることができます。大項目→中項目→小項目みたいな感じで使用することが可能です。
ブログを書く上でよく使うテクニック集もまとめておりますので、下記記事を参考にしてください。

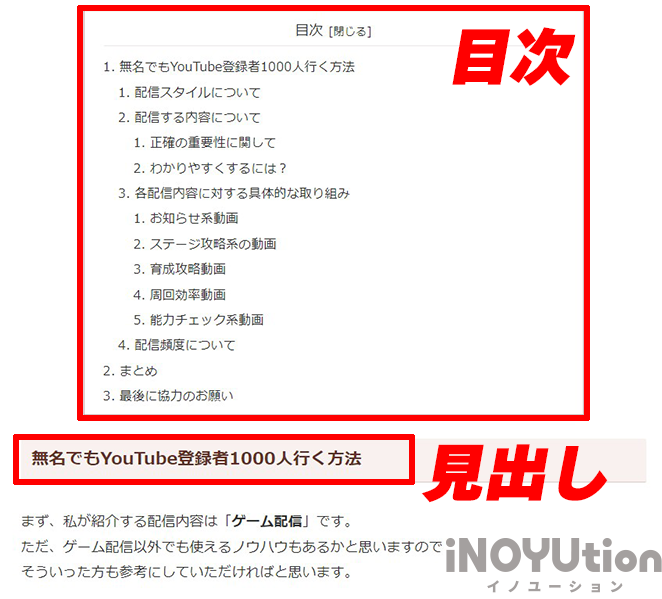
目次の付け方
目次に関しては、「Cocoon」を使用していると、「見出し」を2つ以上つけることで自動で目次を生成してくれます。

また、目次内で、大項目と中項目、中には小項目まで分かれて目次になっていると思いますが、これは、「見出し」の序列をつけることで自動で目次としても設定されます。
Cocoonは無料テーマとなっており、見出しのデザインや目次のデザインなど、いろいろなスキンを無料で選択することも可能なとても汎用性の高いテーマとなっています。
ブログ始めたての方にはとくにおすすめのテーマですので、もし使っていない方はお試しください。
ブログの正しい始め方は下記記事で解説しています。ワードプレスの基本的なことにつまづいているのであれば、ぜひ参考にしてください。