
ここでは、ブログ初心者が最低限抑えておけば良い、サイトマップに関する内容を解説していきます。
ブログを作っていると、サイトマップを作成しないと、あぁだこうだといった情報を見つけることができると思いますが、ブログ初心者からすると、わからないことだらけで、どうしたらいいんだろう?となると思います。
もちろん、深いところまで理解している方が良いと思いますが、実運用的には覚えておくことはそんなに多くないです。
- ざっくりサイトマップとはなんなのか
- サイトマップの作成方法と提出方法
この2点がわかっていればOKです。
ざっくりサイトマップとはなんなのか

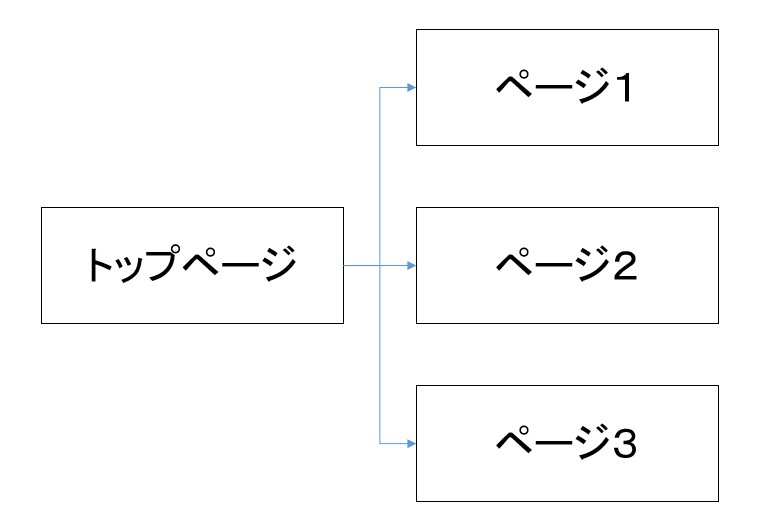
サイトマップは自分が作っているブログの全体を表す地図のようなものです。
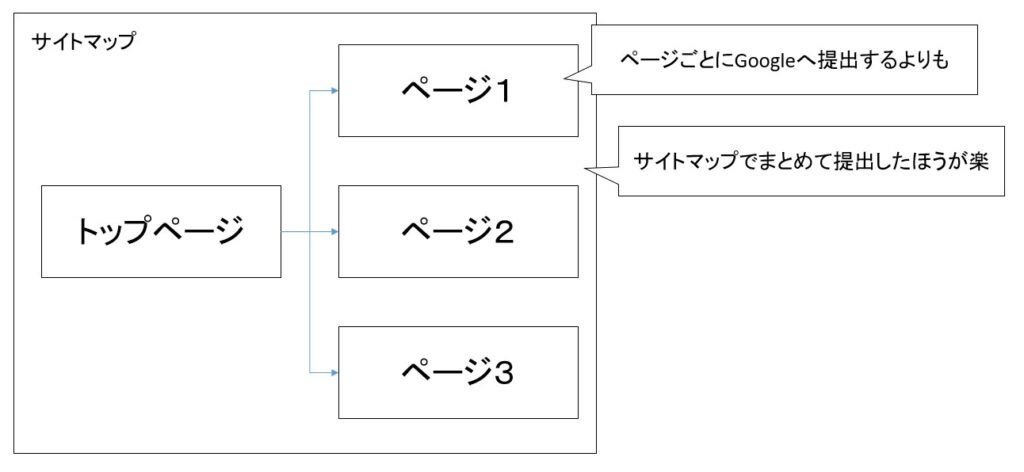
サイトマップを作成すると、トップページからつながるリンク先ページすべてが、サイトマップ内に登録されます。
これを、Googleに提出することで、Googleのシステムが、自分の作成しているブログ内を探索し、各ページを検索に引っかかるように登録してくれます。
ブログを作成して、公開しているだけでも、そのうちGoogleが見つけて、検索にひっかかるように登録してくれるんですが、勝手に見つけてくれるのを待っているとそれなりに時間がかかります。
なので、このブログ書きましたよ。登録してください。と作ったページごとにGoogleに依頼する必要があるわけですが、ブログを作成するたびに登録するのも大変なので、ある程度ブログ記事数が増えてきたタイミングで、サイトマップを作成し、作成したブログ記事をまとめてGoogleに依頼するのです。

そのために、サイトマップ作成方法をしっている必要がある。という感じです。
ここで1つ気づいた方もいると思いますが、
これは、トップページを元にサイトマップを作成しても、リンクがつながっていないページはサイトマップに登録されないので、Googleに気づいてもらえないです。
トップページに投稿一覧などを配置して、トップページからすべてのページに遷移する方法は作っておく必要はあるので、トップページの作成を行う際は注意してください。
もし、トップページからすべてのページへの遷移を作りたくない、という場合は、サイトマップ用のページを用意し、そのページからはすべてのページへのリンクがある状態として、そのサイトマップ用ページを元にサイトマップを作ることになると思います。
サイトマップ作成方法
トップページから各ページへのリンクがある前提で、解説していきます。
下記サイトから、サイトマップを作成することができます。
>サイトマップを作成-自動生成ツール「sitemap.xml Editor」
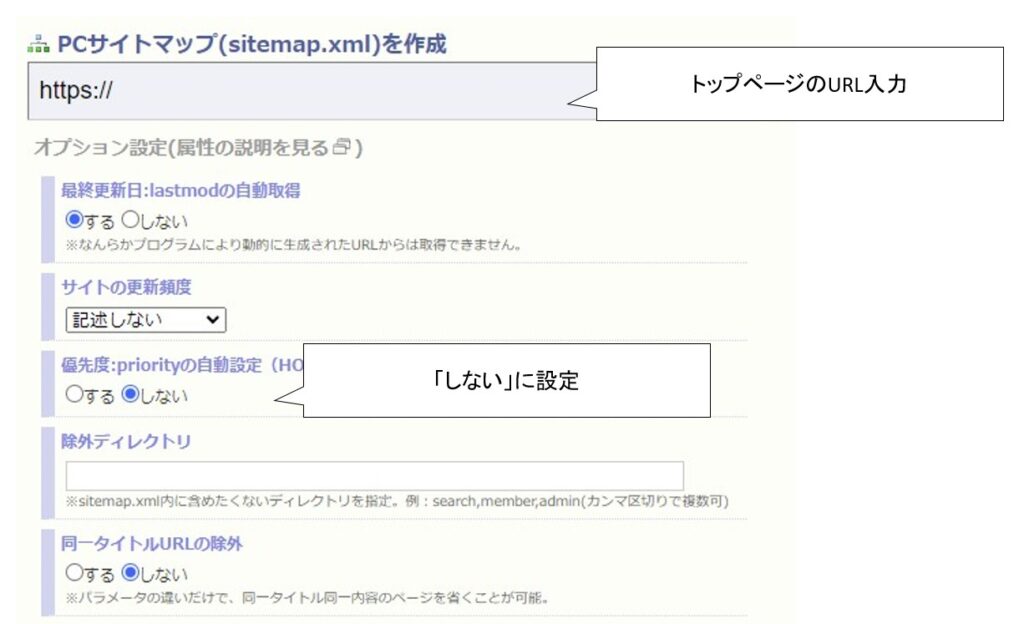
手順としては、自分のトップページのURLを入力し、優先度を「しない」に設定して、作成ボタンを押します。

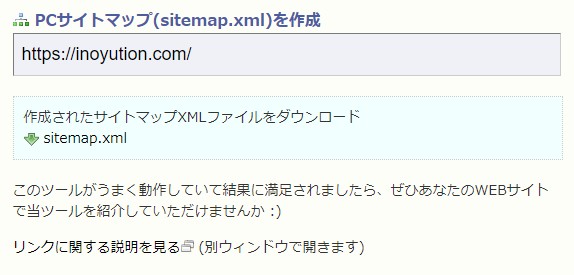
作成されたら、ダウンロードしましょう。

これでサイトマップ作成は完了です。
サイトマップ提出方法
次に提出方法ですが、私自身、お名前.comでブログを作っていますので、そちらで解説します。
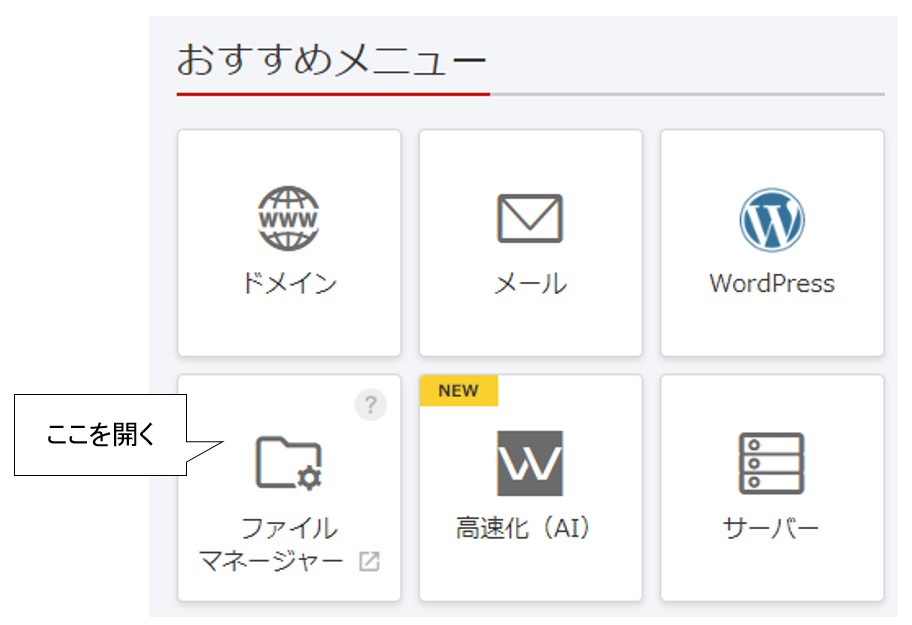
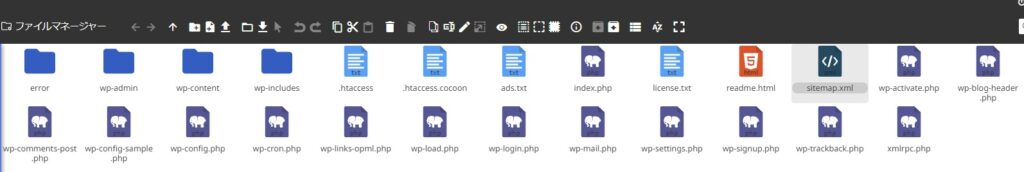
レンタルサーバーのホーム画面でファイルマネージャーを開きます。

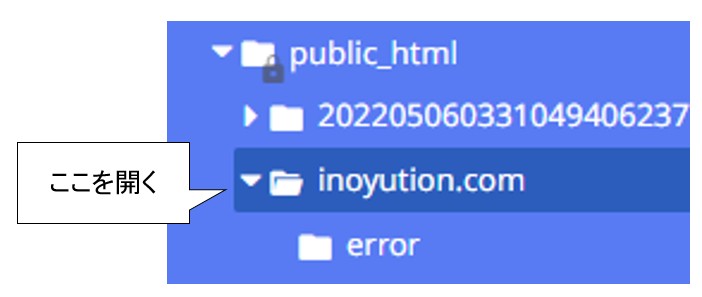
その後、public_html→自分のサイト名を開きます。

その中に先ほどダウンロードしたsitemap.xmlを突っ込みます。

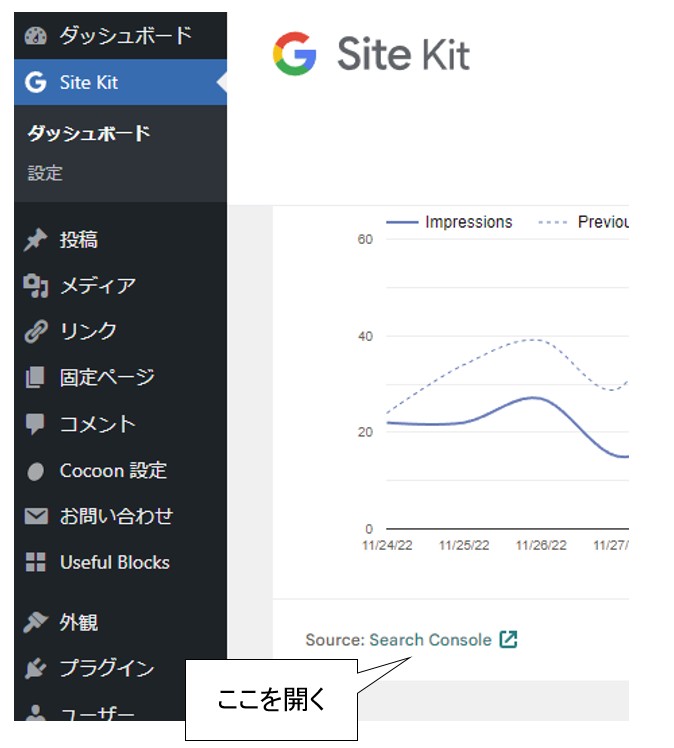
次に、Google Search Consoleへ移動します。

ワードプレス内、「SiteKit」から移動するとスムーズかと思います。
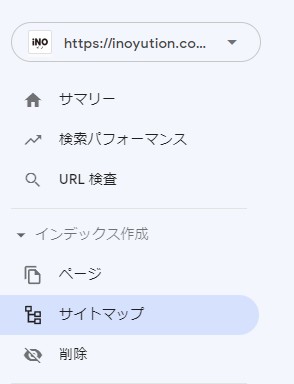
「サイトマップ」タブへ移動します。

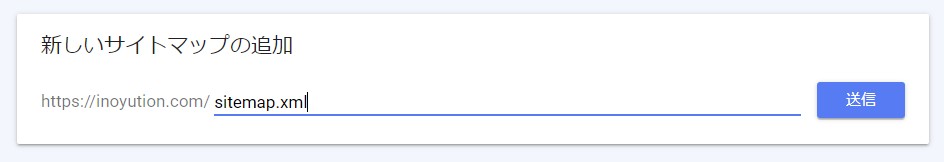
sitemap.xmlと入力して送信すればOKです。

成功している場合は、検出されたURLの数がブログ記事数と同じくらいになっているはずです。

これで、作成したブログ記事が一通りGoogleに巡回されて、検索にひっかかるように登録してくれるようになります。
もちろん、サイトマップを送信しても、各ブログページが検索にでてくるように登録してくれないときもあります。これは、ブログの内容が薄いなどと判断されていることが主な原因となりますが、それでも登録したい場合は、個別に登録してみて、登録されないときはブログ内容を見直すのが良いと思います。
個別に登録する方法は、Google Search Console内のURL検査タブから、そのページのURLを入力し、「インデックス登録」を押せばOKです。ページに問題がなければ、数時間後には登録されます。
サイトマップの更新頻度
サイトマップはなんのためにあるのか理解いただけたと思いますので、「ブログ記事がある程度たまってきたら、定期的に更新する必要がある」というのもわかったかなと思います。
更新したブログ記事をすぐにでも検索ででてくるようにしたいということであれば、ブログ作成するたびに個別で登録するでも良いと思います。
毎回個別登録しているのであれば、わざわざサイトマップを作成する必要もありませんね。