

ここでは、私が記事を書く時によく使うテクニックを紹介します
- 広告画像の中央寄せのやり方
- カスタムHTMLのリンクを別ウィンドウで開く方法
- 段落の改行のやり方
- 吹き出しコメントの付け方
- 囲み枠の付け方、タイトル付き囲み枠の付け方
- 画像付きプロフィールの作り方
- アンダーラインや太文字のやり方
- インフォボックスの作り方
- ページ内リンクの付け方
- 目次の付け方
- サイドバーに目次の付け方
- 背景素材フリーサイト紹介
※2022年11月更新
HTMLとかが書ける必要はありません。
ブログ初心者でパソコンが苦手な方でも理解できるものになっています。
すべて無料なので、すぐ使えるものになっています。
記事が役に立ったという方は「最後に協力のお願い」がありますので
目を通していただけると助かります。
さっそくやっていきましょう。
広告画像の中央寄せのやり方
アフィリエイト広告の貼り付け方は前回の記事で解説しました。

広告リンク画像のレイアウトを中央寄せにしたい

そんな方にぴったりのテクニックです。
なぜ、このような悩みがでるかというと・・・
そのまま貼り付けると、左寄せになってしまうのですが、
普通の画像挿入であれば、「中央寄せ」というボタンがあるので
とくに悩まずできるのですが、カスタムHTMLだと「中央寄せ」ボタンがありません。
そこで、「どうやったら中央寄せにできるんだろう」という悩みにつながります。
↓↓解決方法↓↓
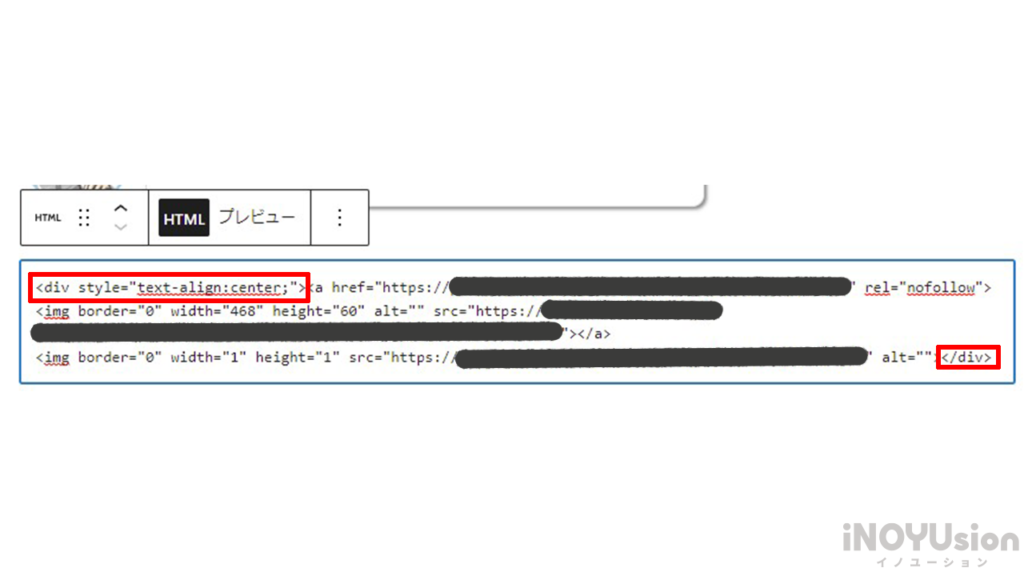
<div style=”text-align:center;”>
と
</div>
でカスタムHTMLのURLを挟みます。
例えば、「お名前.com」の広告を貼る場合で見ていきます。
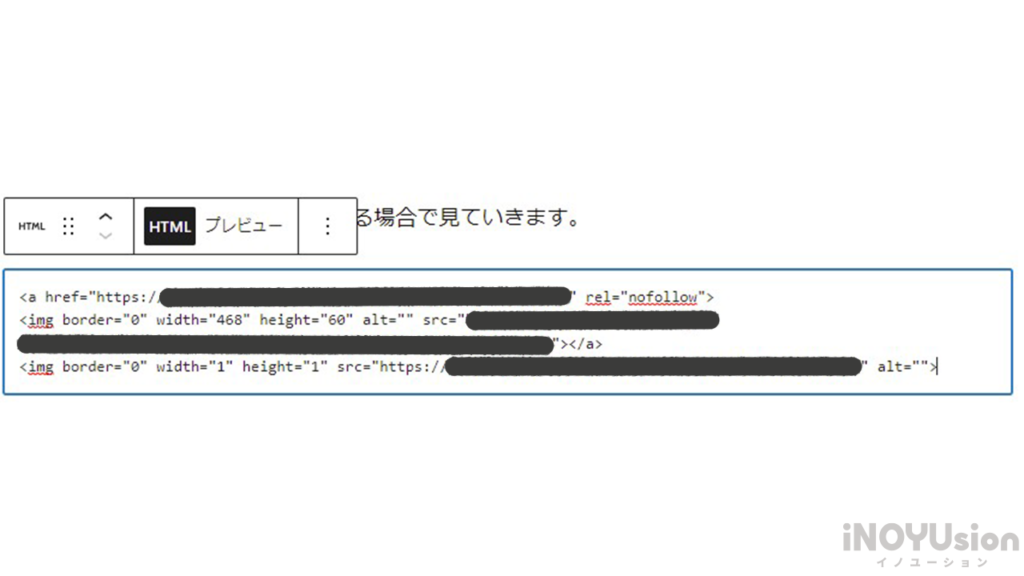
↓そのまま貼り付けたパターン

↓そのまま貼り付け時の表示

やはり画像が真ん中に来た方が見栄えが良いですよね!
↓中央寄せで貼り付けたパターン

↓中央寄せした時の表示↓

そういう時に使える小技を紹介します!
再利用ブロックを使った小技
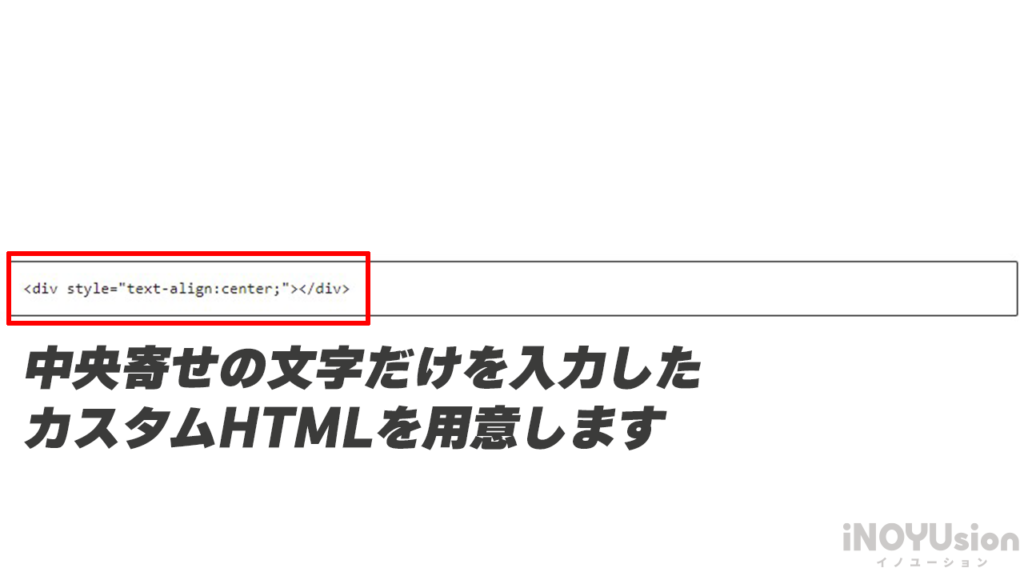
カスタムHTMLを開いて、中央寄せの文字だけ入力します。

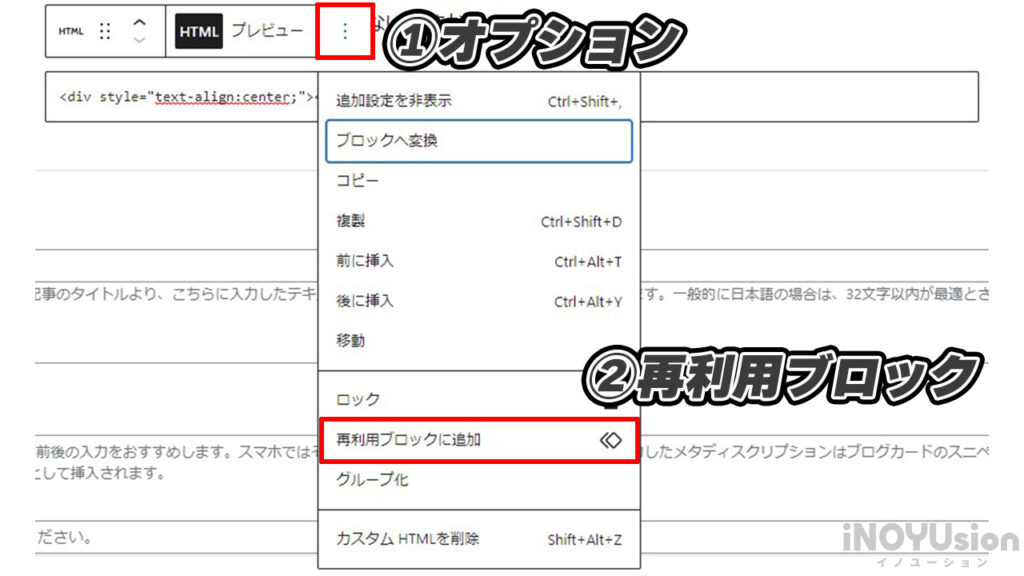
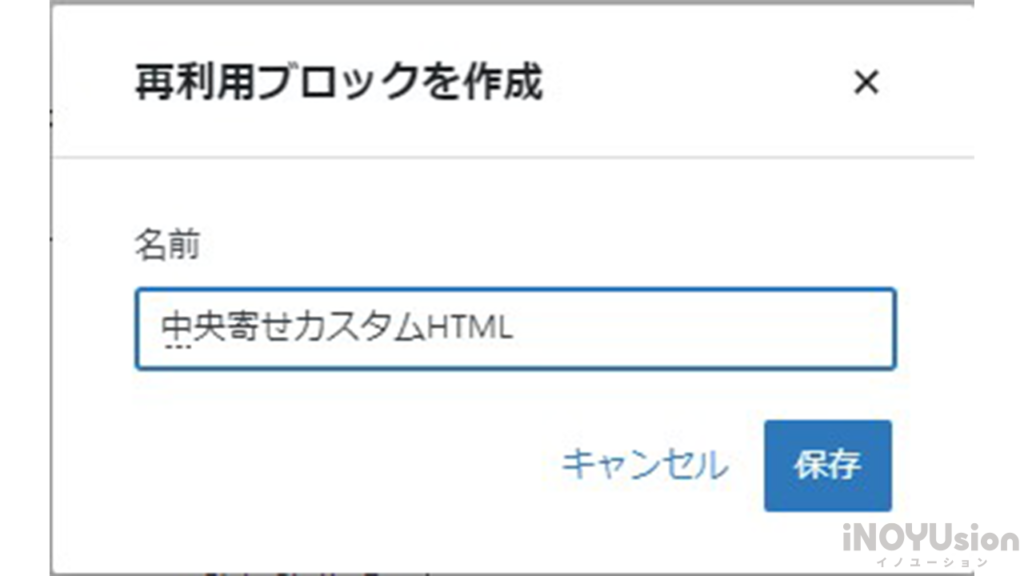
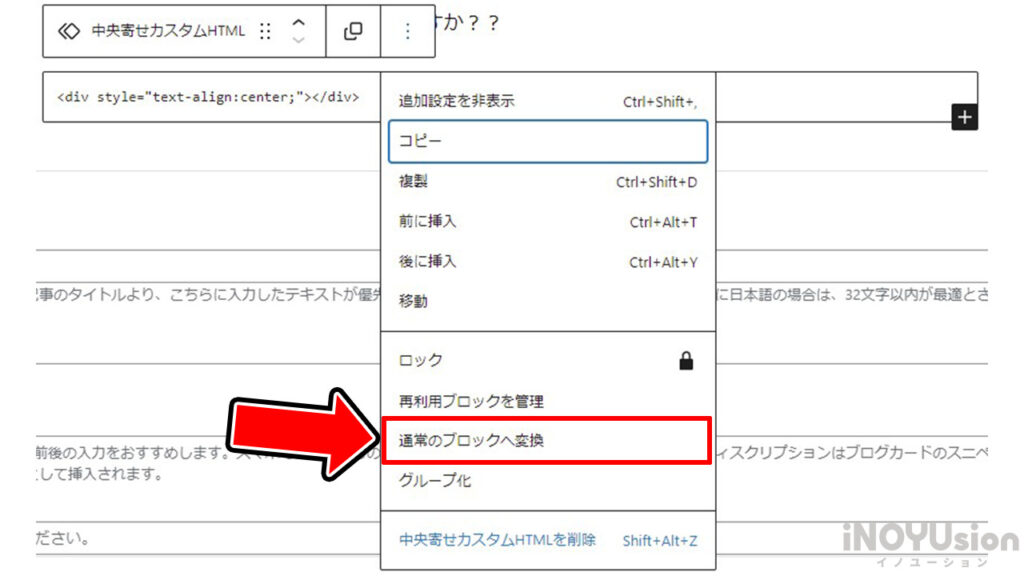
その後、「オプション」→「再利用ブロックへ追加」を選択

わかりやすい名前を付けて保存してください。

これで保存は完了です!
それでは、呼び出し方もやっていきます。
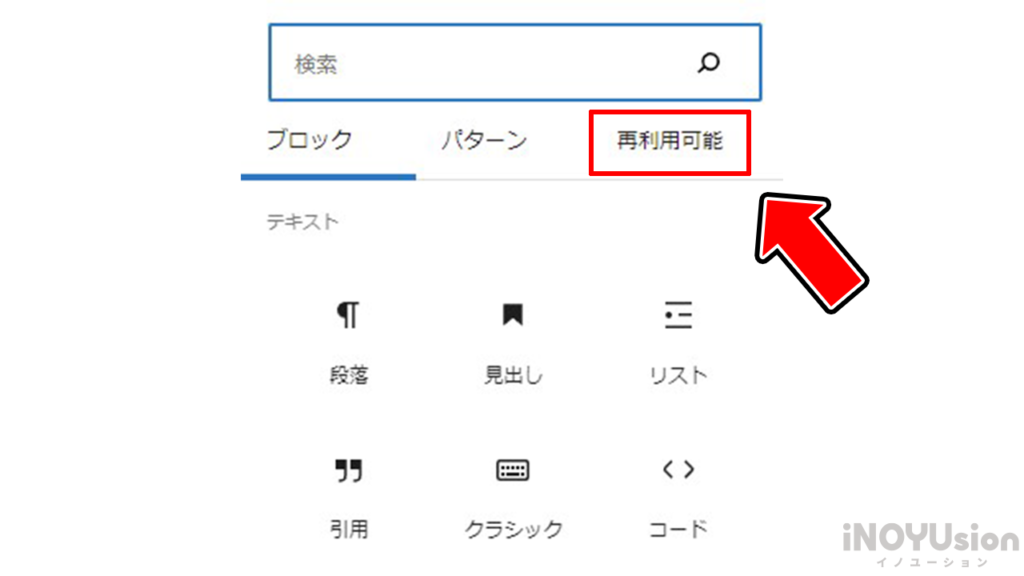
ブロックの一覧に「再利用可能」というタブがあります。

そのタブを開くと先ほど保存したブロックがあります。

これをクリックすると、さきほどと同じブロックが呼び出されます。

これにより、中央寄せで広告リンクを貼りたいときの効率がぐっとアップします!
カスタムHTMLのリンクを別ウィンドウで開く方法
カスタムHTMLで広告リンクを貼り付けたときに
「新しいタブで開く」という選択肢が出現しないことからこの悩みにつながります。
別ウィンドウで開かせたいけどどうしたら・・・

そんな方はこの方法で解決できます。
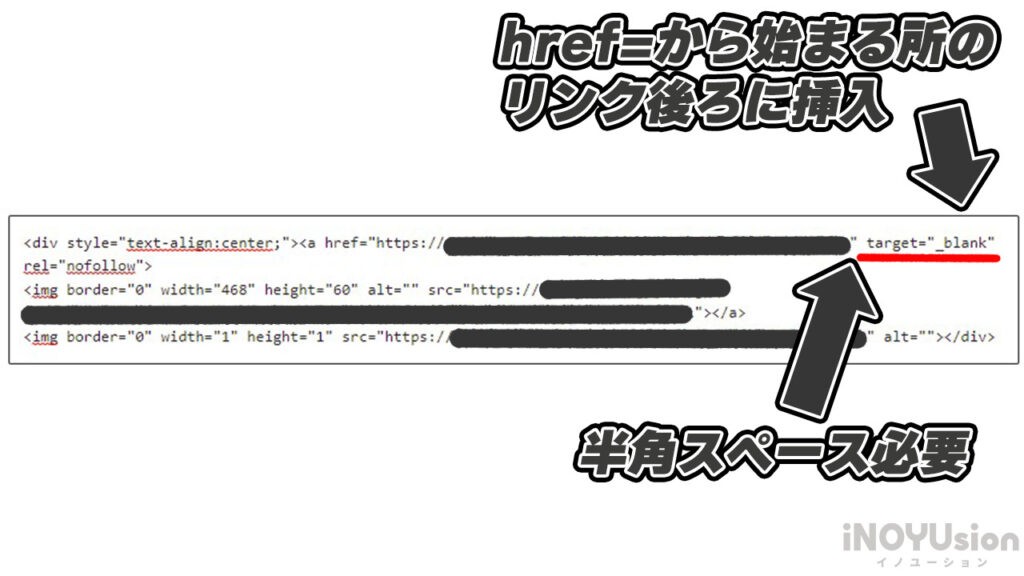
↓↓解決方法↓↓
herf=から始まる部分のリンク後ろに挿入します。
このとき、半角スペースを入れるのを忘れないようにしてください。

↓実際に別ウィンドウで開くように設定したリンクです↓
クリックして確認してみてください。

別ウィンドウで開きましたよね?
別ウィンドウで開いてもらうことで
自分の記事も読んでもらいながらリンク先の内容を確認してもらえます。
段落の改行のやり方
文章が長くなってしまったときに
きりが良いところで改行して見やすくしたいときがあると思います。
↓↓解決方法↓↓
改行したい場所で「Shift+Enter」
知識0で始めた私は、改行方法を知ってかなり書きやすくなりました。
また、行間を付けたい場合にも使えます。
空白に対して「Shift+Enter」を押すことで、行間を付けることが可能です。
このような感じです。
吹き出しコメントの付け方

私が使っているこのようなコメントのことです。
これはプラグインを使用します。
こちらのリンクからダウンロードしましょう!↓↓
ダウンロードしたプラグインの導入方法は前回の記事で解説しました。

プラグインをインストールし、有効化すると
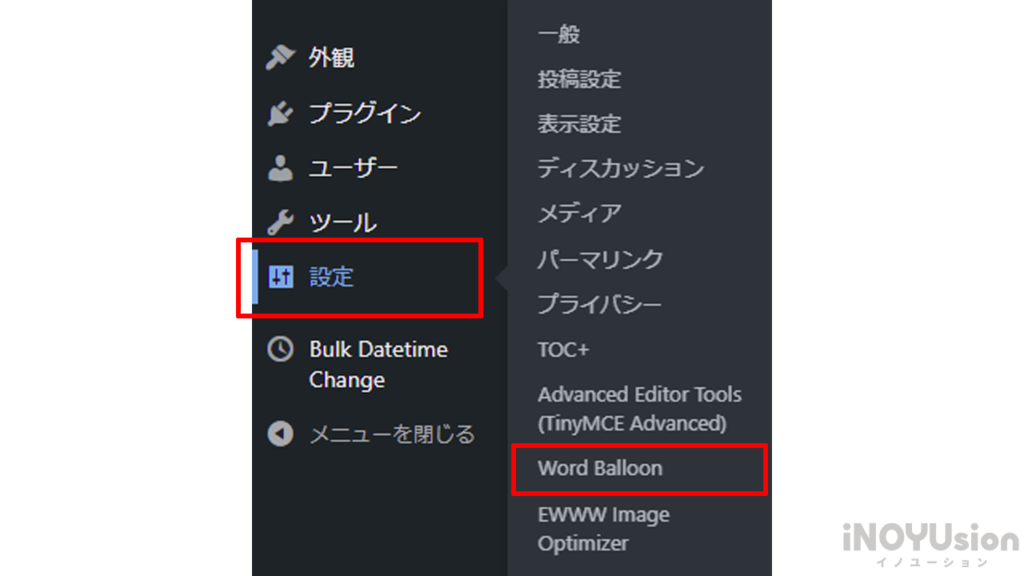
「設定」タブに「Word Balloon」という項目がでてきます。

「Word Balloon」を開くと

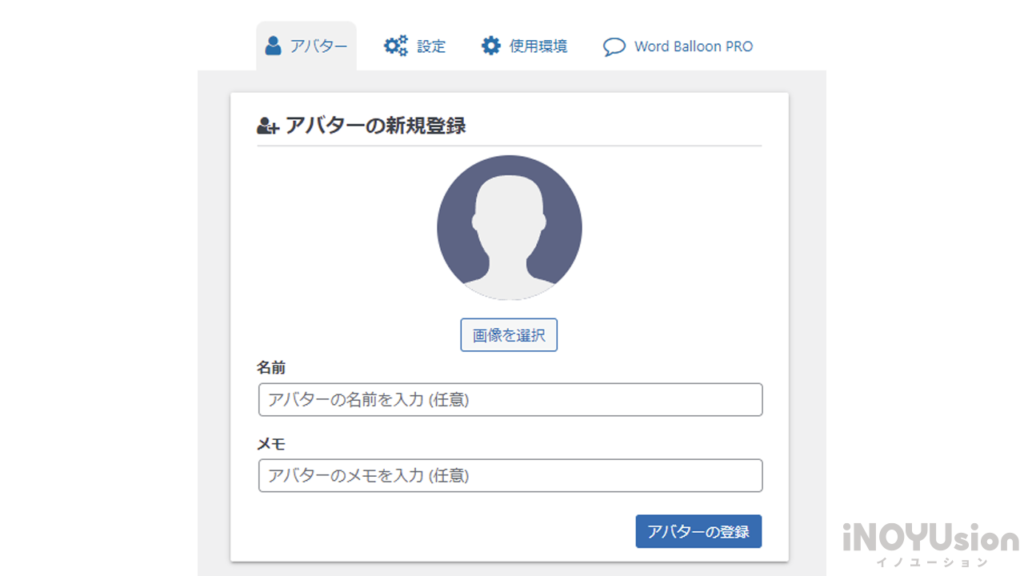
アバター登録画面がでますので、画像と名前を登録してください。
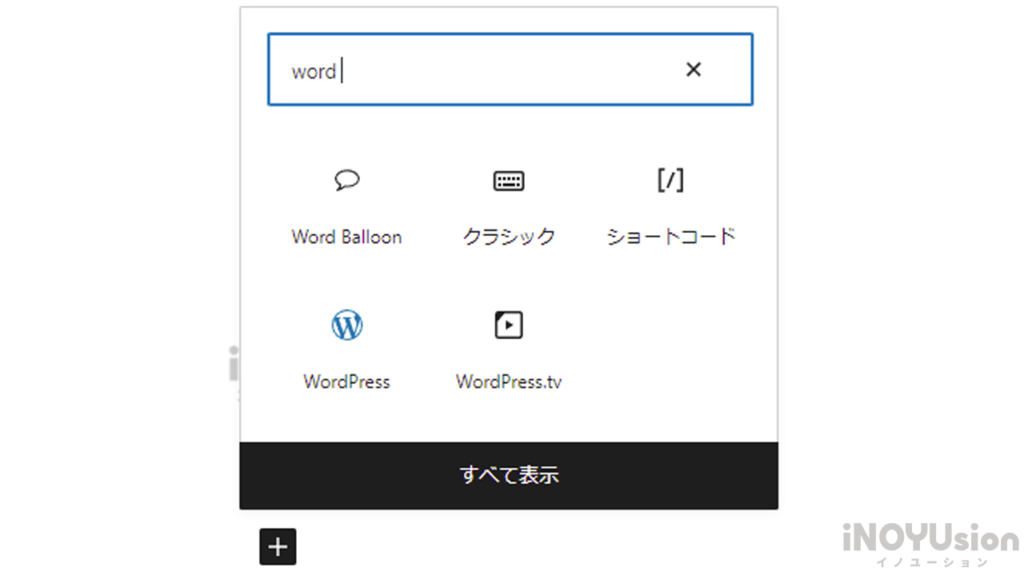
実際に使う際は、ブロック選択の「+」ボタンから検索するとでてきます。

ブロックの設定などは直感的なので、問題なく使えると思います。
囲み枠、タイトル付き囲み枠のやり方
私自身多用していますが、↓のようなやつです。
内容を入力・・・
囲み枠・・・
こちらは、ワードプレステーマ「Cocoon」を使用していればデフォルトで備わっている機能です。
ブロック名称は下記です。
・タブ見出しボックス
・白抜きボックス
ブロックの編集で色を自由に変えたり、アイコンを付与したりもできます。
ぜひ、お試しください。
画像付きプロフィールの作り方
こういったプロフィールのことです。
記事の最初に入れたりしたいと思いますよね。
こちらはプラグインを使用します。
こちらのリンクからダウンロードしましょう!
ダウンロードしたプラグインの導入方法は前回の記事で解説しました。

「Useful blocks」というプラグインです。
インストールして、有効化すると
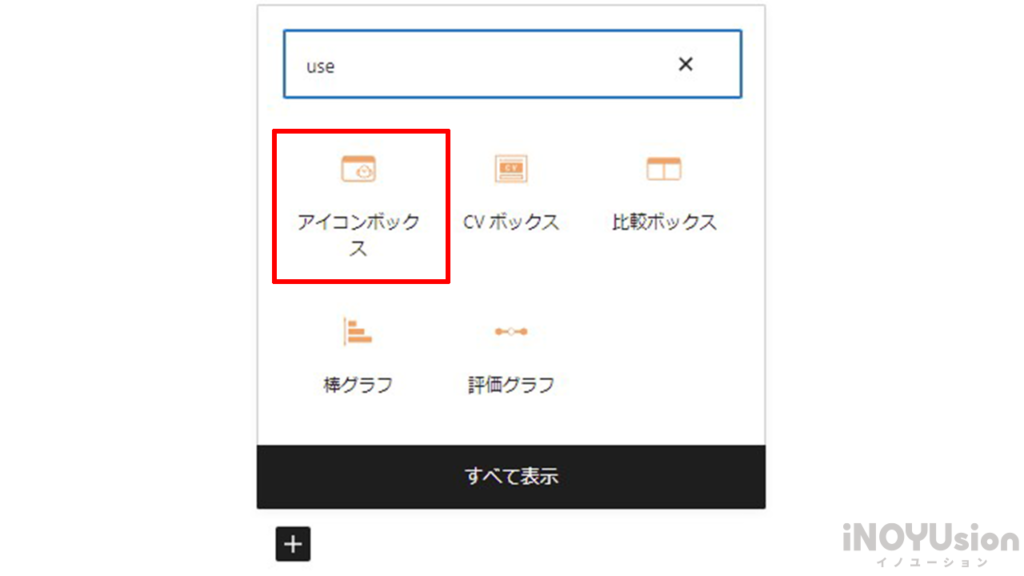
ブロック選択画面に登場するようになります。

画像付きプロフィールは「アイコンボックス」を利用します。
「アイコンボックス」を開くと下画面のようなボックスが登場します。

あとは好きな色タイプを選び、各項目を記載することで完成です。
人型アイコンをクリックすれば、「画像」を入れ込むことができますよ。
プロフィールボックスを作成したら「再利用ブロック」へ登録しておきましょう。
再利用ブロックへの登録方法はこちらで解説してます。
赤太文字やアンダーラインを入れる方法
このように強調表示できると便利ですよね!
こちらもプラグインを使用します。
「Advanced Editor Tools」というプラグインです。
こちらのリンクからダウンロードしましょう。
>>Advanced Editor Toolsをダウンロードする
ダウンロードしたプラグインの導入方法は前回の記事で解説しました。

インストール→有効化を行うと
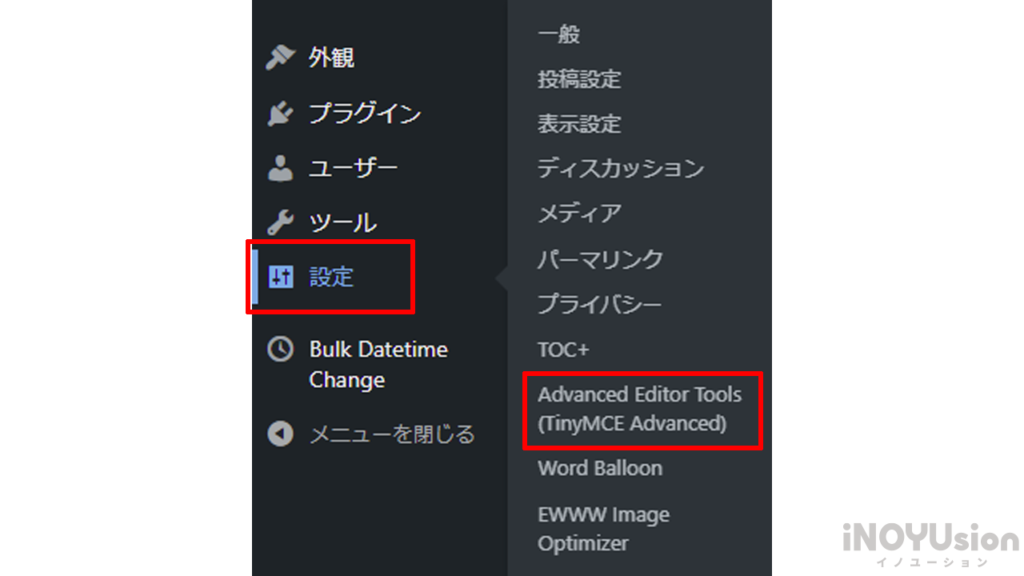
「設定」タブに「Advanced Editor Tools」が出現します。

「Advanced Editor Tools」を開きます。

少し下へスクロールすると
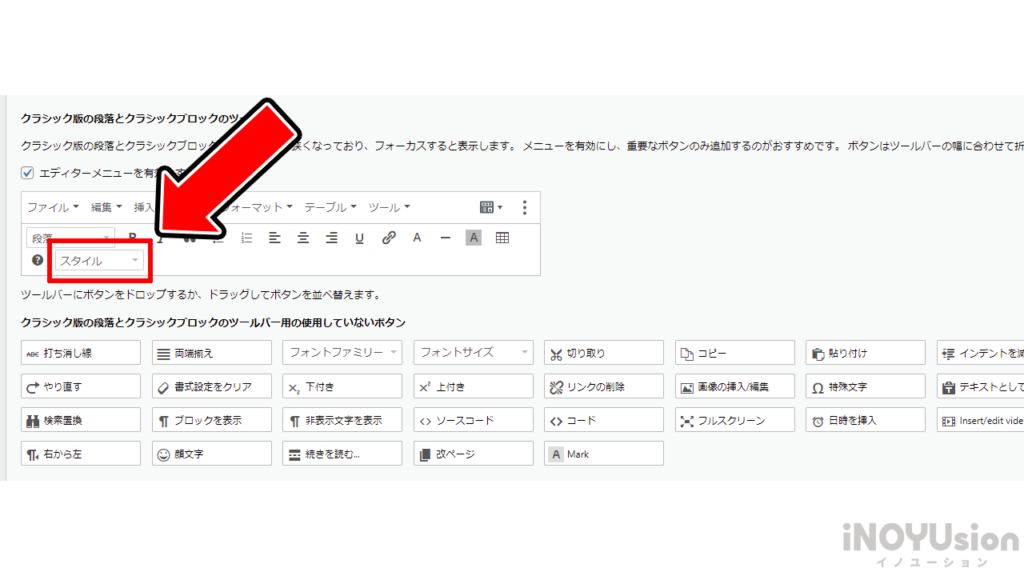
「クラシック版の段落と~」という画像のような項目があります。
こちらに「スタイル」というツールバーを導入してください。
(初期では入っていないので、画像下のツールバー一覧からドラッグ&ドロップ)

では実際の使い方です。
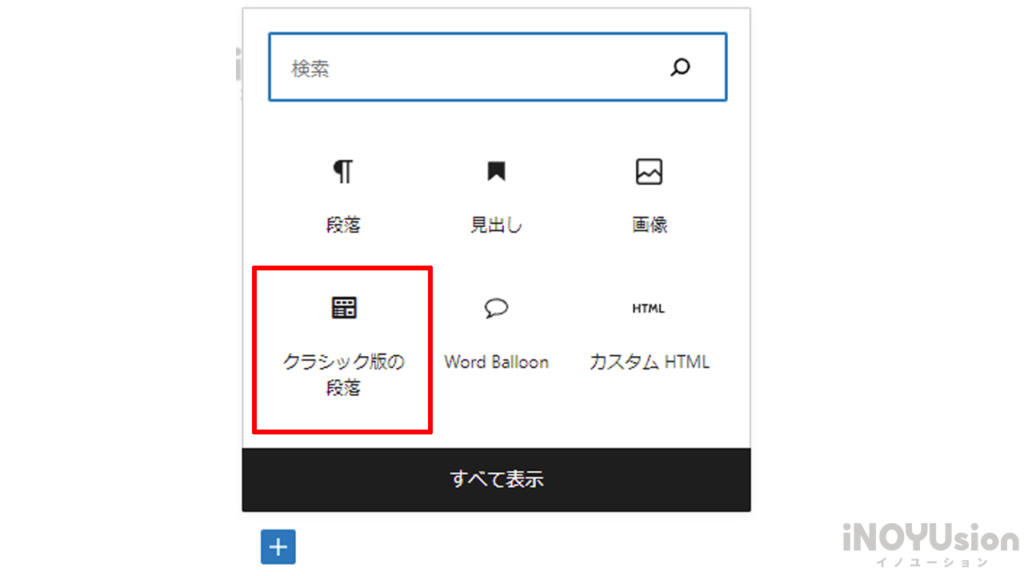
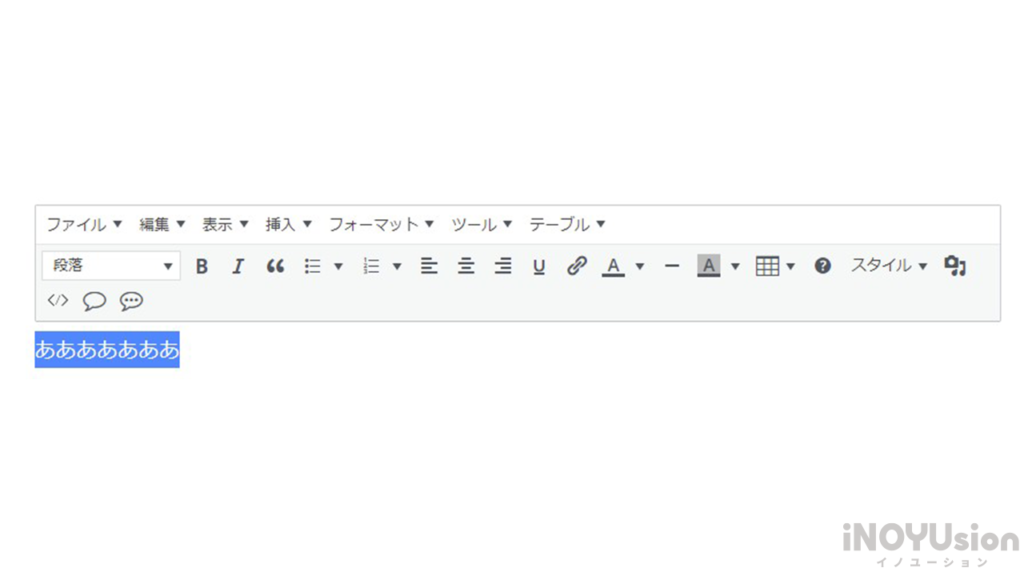
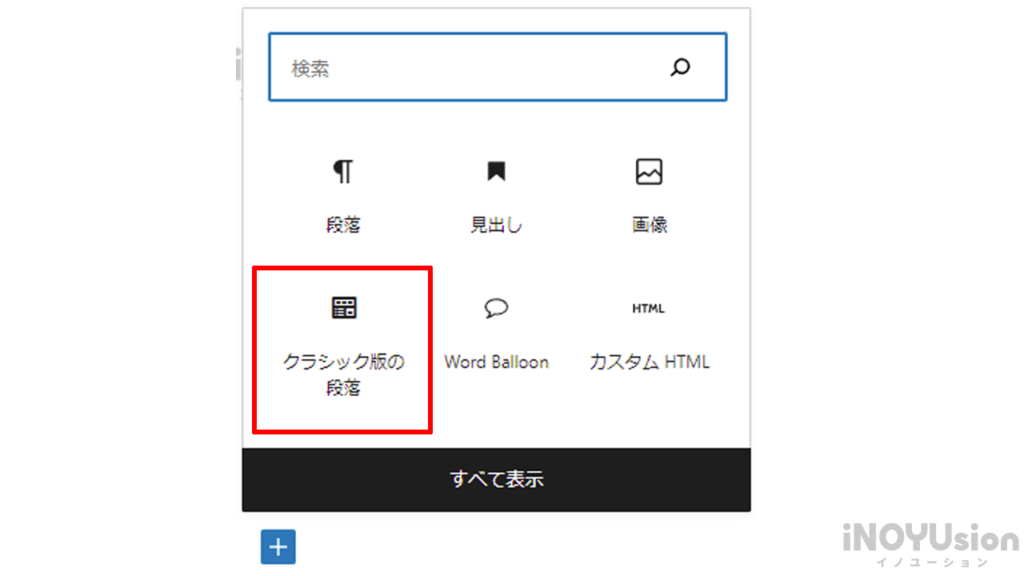
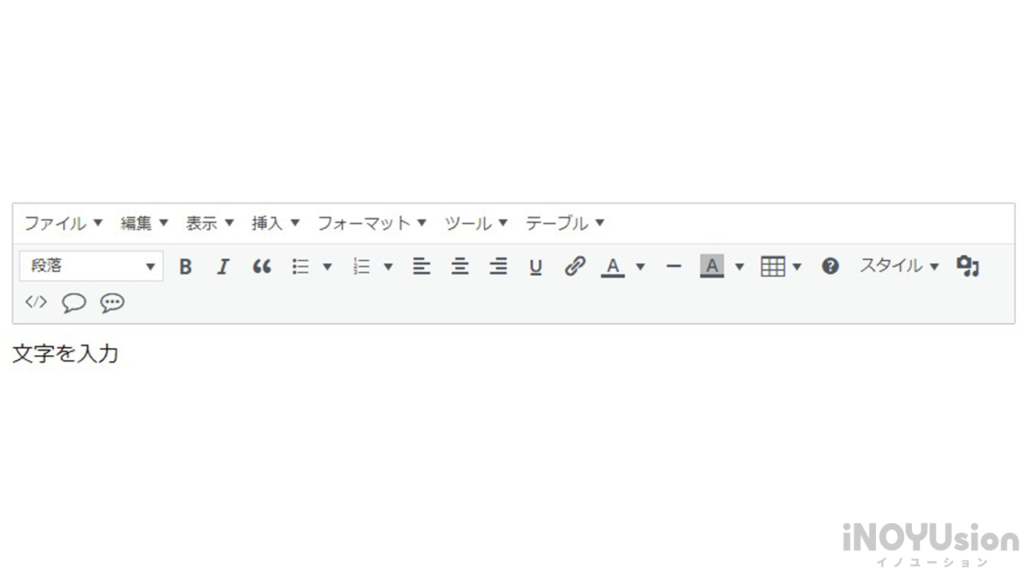
ブロック選択にて「クラシック版の段落」を選択します。

出てきたブロックに文字を打ち込み、その文字を選択します。

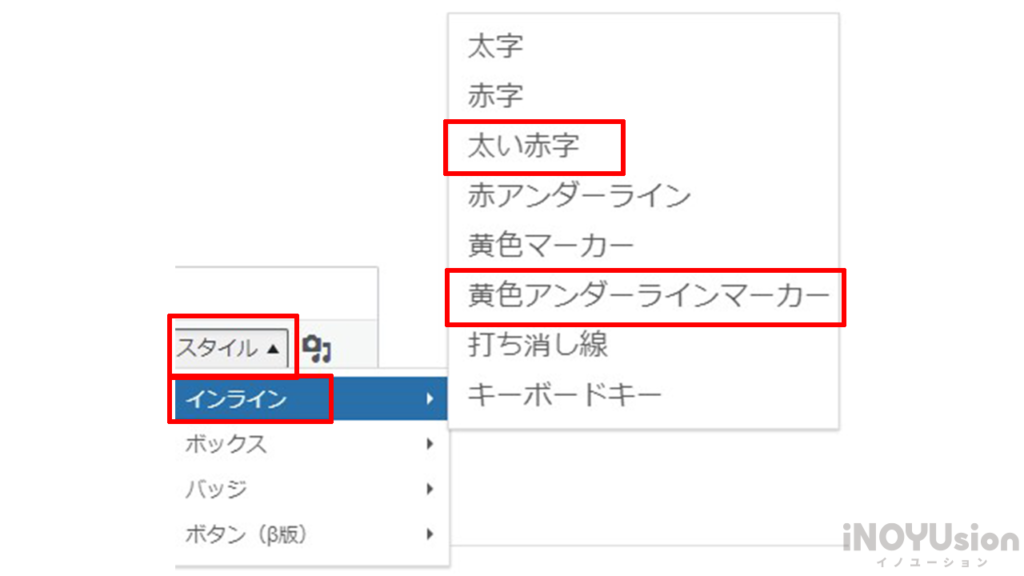
その後、「スタイル」→「インライン」→「赤太文字」などを選択します。

ブログ記事を書いている段階では、効果が適用されているか見えません。
プレビューで確認すると見えるようになりますよ!
インフォボックスの作り方
赤太文字やアンダーラインを入れる方法で使用したプラグインを使います。
「クラシック版の段落」を選択し

文字を入力します。(選択する必要はありません)

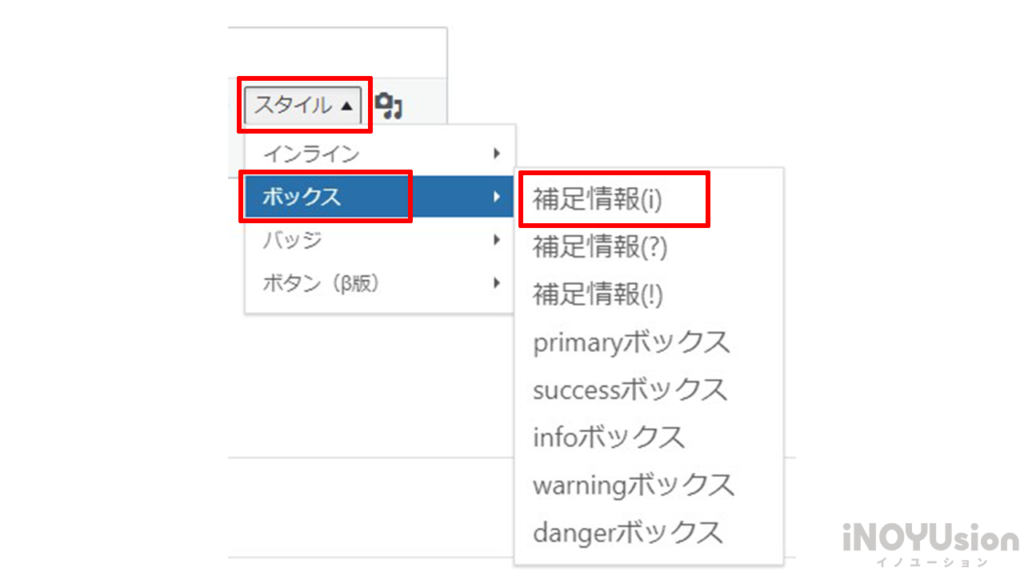
「スタイル」→「ボックス」→「補足情報(i)」などを選択します。

これで完了となります。
こちらもブログ作成画面では見えないですので、プレビューで確認します。
ページ内リンクの付け方
同じページ内でリンクを付けて飛ばしたい時ありますよね?
そんな時に使える技術となります。
↓手順↓
- リンクしたい場所に「HTMLアンカー」を付ける
- リンクを付与したい場所に「#+アンカー名」を設定する
具体的にやっていきます。
リンク先にしたい場所を選択し
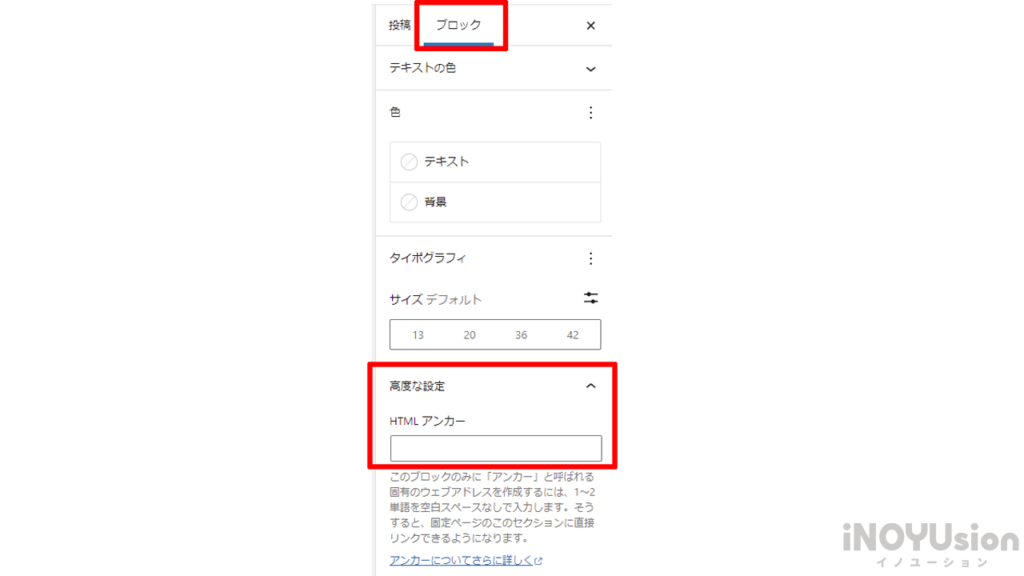
「ブロック」タブの「高度な設定」内「HTMLアンカー」を開きます。

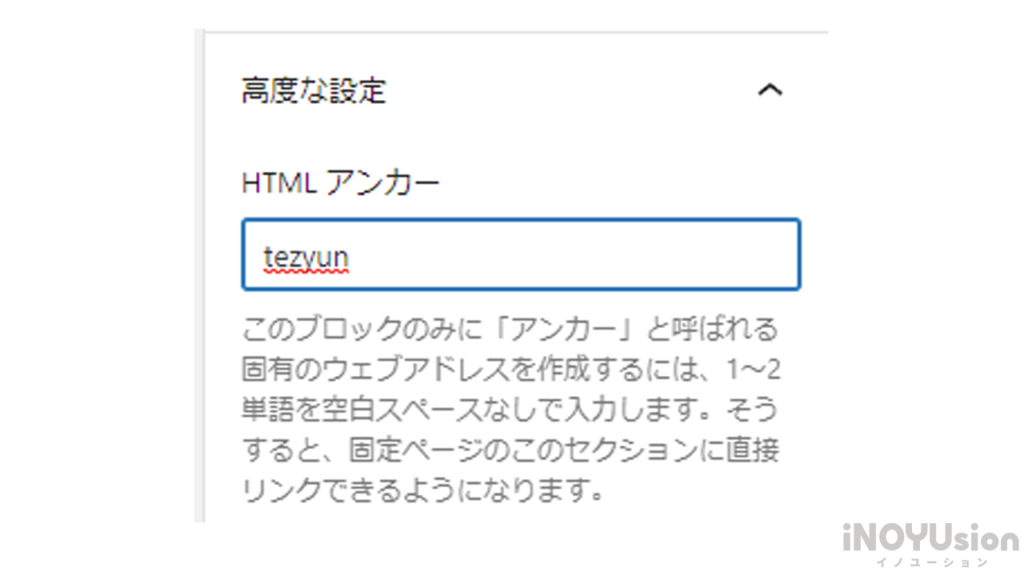
アンカー名を設定します。
今回は、「↓手順↓」の場所へ設定したので「tezyun」としました。

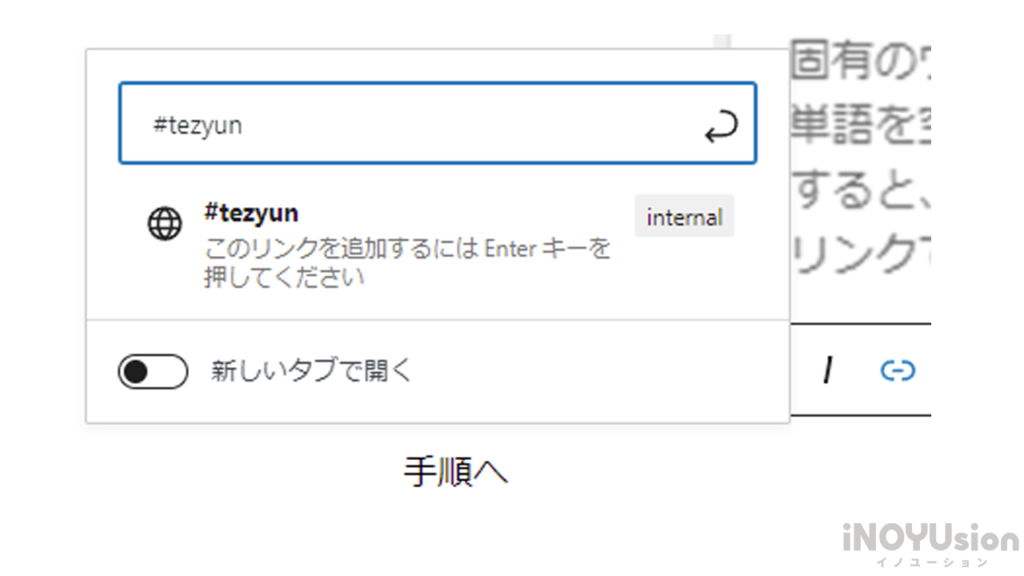
あとは、リンクを付与したい文字などを選択し
「#+アンカー名」という形でリンクを挿入します。

これで完了です。
実際に作ってみたのがこちらです。
ページ内リンクされていることがわかると思います。
目次の入れ方
「記事に目次を付けたい」という方は下記記事で解説しています。

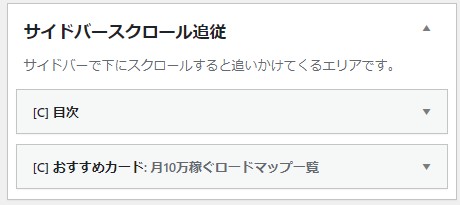
サイドバーに目次を表示したい
サイドバーに目次を表示すると、記事が長いときに読む側としては便利です。
「外観→ヴィジェット」からサイドバースクロール追従に「目次」を挿入することで実現できます。

背景素材のフリーサイト紹介
アイキャッチ等を作成するときに、いい感じの背景素材ないかな?
って思う方も結構いると思います。
私が使っていて、とても良い素材が無料で使えるサイトがあるので紹介です。


こういったモダンな背景から、ポップなものまでかなり種類がありますよ!
テクニック集まとめ
お疲れ様でした。
ここに書いてある内容は実際によく使うことかと思いますので
ブログ記事作成でどんどんつかってほしいと思います。
最後に
この記事が参考になったという方は
ページ下にある「いいね」ボタンを押していただけると嬉しいです!
LINEでは無料相談を受け付けています。
私の経験を元に、わかる範囲であればお答えができると思います。
相談いただいてから、24時間以内にはなにかしらお返事できると思います。
最後までありがとうございました。


