ご覧いただきありがとうございます。
おそらく、ここへたどり着いたということは、ブログの表示速度が遅くて悩んでいる方だと思います。
「PageSpeed Insights」にブログのアドレスを入力することで、現在のブログ表示速度を測定することが可能です。
まだ、測定したことのない方は、ぜひ上のサイトから測定してみてください。
表示速度が遅い、パフォーマンスの悪いブログの場合は低い得点が表示されます。

既に90以上であれば、問題ないと思いますが、89以下の場合は、見直したほうが良く、49以下の場合は、見直し必須です。
パフォーマンスが低い場合は、せっかくブログを訪れてくれた人が、表示速度が遅いことで、離れてしまう要因となります。

測定結果はいかがでしたでしょうか?
ブログ表示速度が黄色以下だった方、
原因として下記のような指摘があげられているのではないでしょうか?
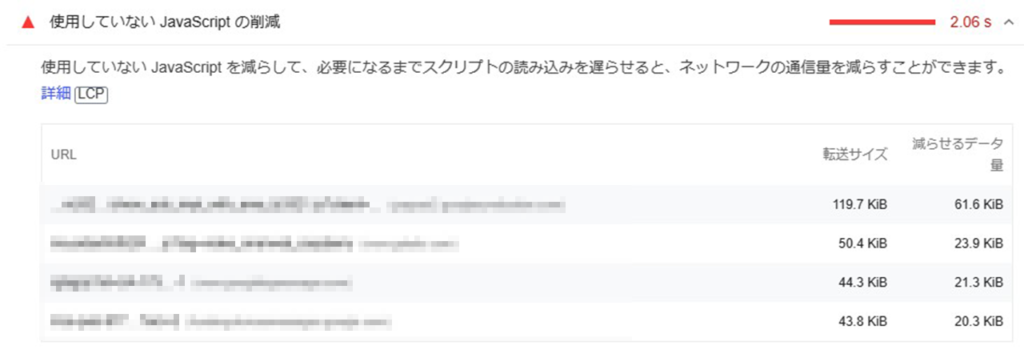
- 「使用していない JavaScript の削減」をしてください。
- 適切なサイズの画像
- レンダリングを妨げるリソースの除外
- 使用していない CSS の削減
などなど
様々な問題を指摘されていると思います。
これから紹介する5ステップを実践することで、大きくパフォーマンスが改善しますので、黄色以下だった方は、ぜひ実践していってください。
ブログ表示速度改善のための3ステップ
Async JavaScriptの導入
こちらはワードプレス用のプラグインです。
「プラグイン」→「新規追加」と遷移して
「Async JavaScript」と検索するとでてきます。
このプラグインは、JavaScriptの読み込みを遅らせることで、ページの表示速度を上げる補助をしてくれます。
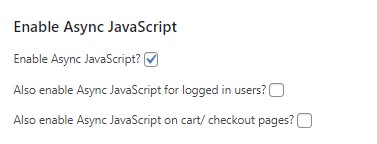
プラグインを有効にしたら、「設定」→「Async JavaScript」を選択します。

Enable Async JavaScript?にチェックを入れます。

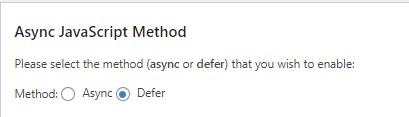
少し下へスクロールし、「Defer」にチェックをいれて、画面最下部のsavesettingを押せば完了です。

これで第1ステップ完了です。
これだけでもかなり改善されます。
Flying Scriptsの導入
続いて、「Flying Scripts」というプラグインを導入します。
こちらは、特定のJavaScriptの読み込みを後回しにしてくれるプラグインです。
PageSpeed Insightsによって、指摘されたJavaScriptに対して、使用します。
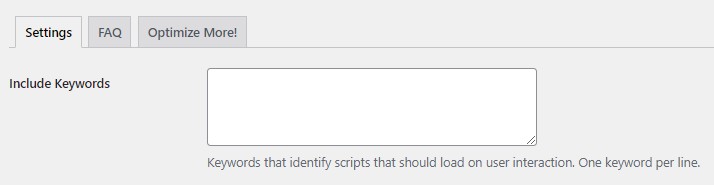
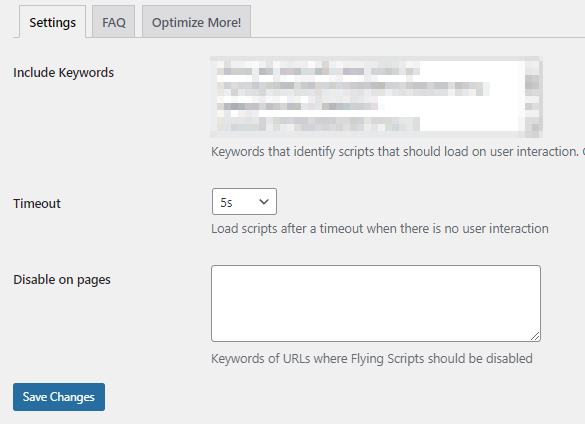
プラグインをインストール→有効化して、「設定」→「Flying Scripts」と選択すると、下記のような表示がでてきます。

Include Keywordsの部分に、特定のJavaScriptのキーワードを貼り付けます。
該当する指摘は主に、「使用していない JavaScript の削減」「レンダリングを妨げるリソースの除外」となります。


指摘されているURLをコピーして貼り付けてください。
コピーする際に、「js」と書かれている付近一帯をコピーしてくればOKです。「…」みたいに省略して書かれている部分はコピーするとうまく動作しないので、注意してください。
右クリックから「リンクをコピー」して、該当部分を抜き出すみたいな形で貼り付けてもOKです。

貼り付けが完了したら、Timeoutを3~5sで設定し、Save Changesを押して完了です。

第2ステップも終了です。
後少しです!がんばりましょう!
EWWW Image Optimizerの導入
EWWW Image Optimizerは画像を最適化してくれるプラグインです。
こちらのプラグインを有効化したら、「メディア」→「一括最適化」を行いましょう。

このプラグインを導入しておくことで、今後使用する画像に関しては最適化を行ってくれます。
次に、「設定」→EWWW Image Optimizerを選択し、画像の遅延読み込みにチェックを入れておきましょう。画像を多用する場合は、速度改善につながります。

さて、以上で3ステップが完了しました。
あっという間でしたね。
では、最初にパフォーマンスが36点という赤点を出していたブログですが・・・。

まぁまぁ・・・。だいぶ改善したのではないでしょうか。
あとは、引き続き、指摘を見ながらチクチクやっていく感じですかね。
ブログの物量が多くなってくるとどうしても遅くなりがちだと思います。始めたばかりの方であれば、この3ステップを行うことで、90以上のハイスコアがでているのではないでしょうか?
今後、記事が増えていく中で、表示速度を保っていくために、追加でもう1ステップご紹介します。
高速サーバーを使う(かなりおすすめ!)
速いサーバーはほんとに速いんだなと、最近身をもって実感しました。
表示速度をさらに上げるために、私が紹介したいのは、こちらです↓↓
国内最速!初期費用無料の高性能レンタルサーバー【ConoHa WING】
このブログも最近、このレンタルサーバーへ乗り換えたんですが・・・。

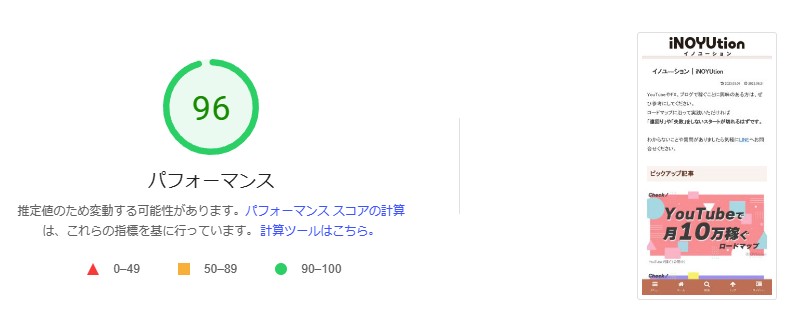
スコアはスマホ表示で、96!
以前は、なかなか緑まで行かなかったんですが、劇的な違いを感じています。
乗り換えの仕方とか、レンタルサーバーの契約の仕方などは、ConoHa WINGのサイト内で細かくヘルプが記載されているので、比較的スムーズにできると思います。
速度が全然違うので、ぜひ使ってみて下さい。
2023年3月31日までは、最大55%OFFセール中みたいなので、お早めに!
「レンタルサーバーの乗り換えをやってみたけど、わからないことがでてきた」
「いまいち、やり方がわからない」
という方がいましたら、気軽にLINEからお問合せください。ご連絡いただいてから、遅くても24時間以内にはお返事できると思います。
改めてですが、速いサーバーはほんとに速いです(笑)
ぜひ、新規でも乗り換えでも使ってみて下さい。
みなさんの参考になれば、幸いです。